Previously we reviewed the healthcare.gov website for speed, and found it lacking. The old site was notoriously slow and spawned many “wait” error messages for users looking for health care. Just in time, President Obama made a pledge that the site would be fixed (with a new performance czar) by the end of November. To test his promise, we reviewed the site shortly after that deadline, in early December (see Figure 1). This report shows the results of this study. To see how much the site could be improved further, we had our friends over at Radware test the site with their automatic optimization software called Fastview, which we reviewed in a previous article.
Healthcare.gov Revisited
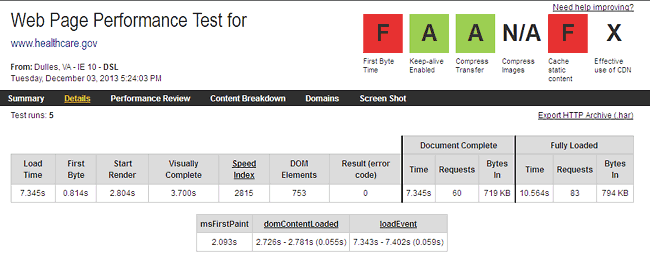
The new and improved healthcare.gov website shows some signs of improvement, but many of the issues we found in the previous analysis are still present (see Figure 2). The time to first byte time has improved from 0.89 to 0.81 seconds in the new version. The start render time is about the same (2.8 vs. 2.75S on the old version). The load time and fully loaded times actually increased over the old version (5.9S in old version 7.3S in new for load time).
Above the Fold Times Improve
However, the “above the fold” times have improved by 36-43% from 6.5S to 3.7S (visually complete), and 4.4S to 2.8S (Google speed index). The engineers at healthcare.gov wanted faster display of useful content, which is what these metrics measure. Unfortunately, the number of objects has increased since the older version from 40 objects onload to 60, and 44 fully loaded objects to 83 requests (see Figure 2).
Healthcare.gov Waterfall
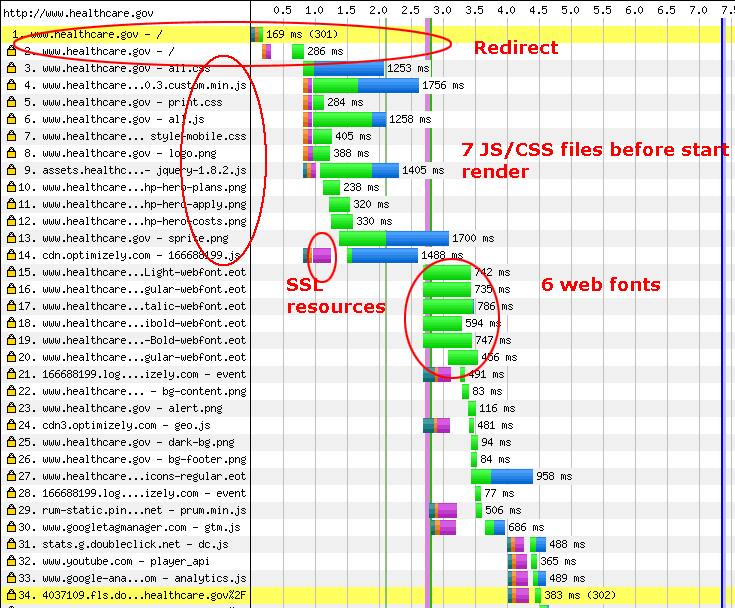
The waterfall chart for the newly improved site shows some improvements. The number of external CSS/JS files before the start render time has decreased from 11 to 7 resources (see Figure 3). The 6 web fonts are still there, slowing down the page. The resources load more in parallel since the last time which is good. We also see a CSS sprite loading, which should reduce the total number of requests.
Optimizing Healthcare.gov with Fastview
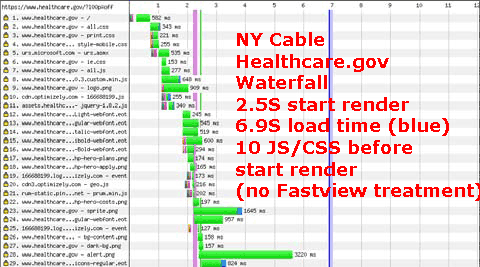
Healthcare.gov shows some improvements in above the fold metrics, but the page has become more complex and slower to load. To see how much speed can be squeezed out of this page, we asked the folks at Radware to run healthcare.gov through their Fastview cloud optimization service. As we discussed previously, Fastview is an automated optimization and acceleration service which does much of what performance engineers do manually automatically, i.e., combining files, spriting, optimizing file sizes, chunking, sharding, and caching. Figure 4 shows the home page waterfall with no fastview treatment on a NY cable connection.
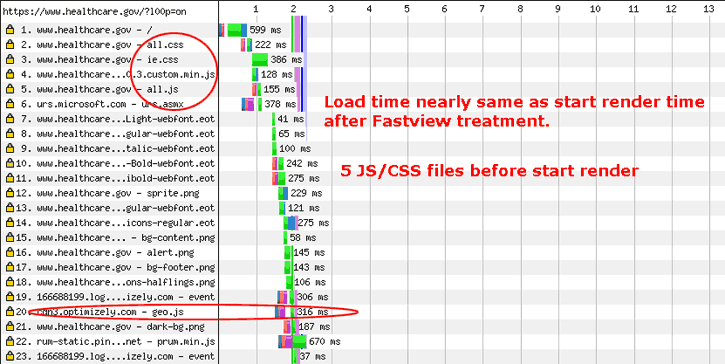
After treatment with Fastview, the results look like Figure 5. Ten JavaScript and CSS resources have been combined down to 5. The load time is nearly as fast as the start render time!
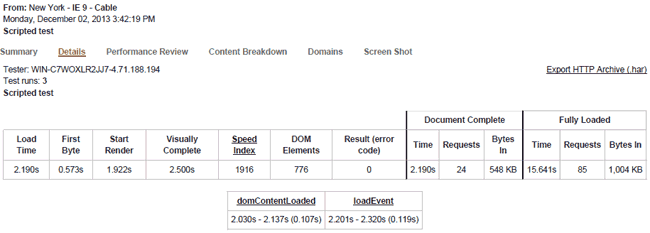
The timings of the Fastview treated page are shown in Figure 6.
Improvements with Fastview
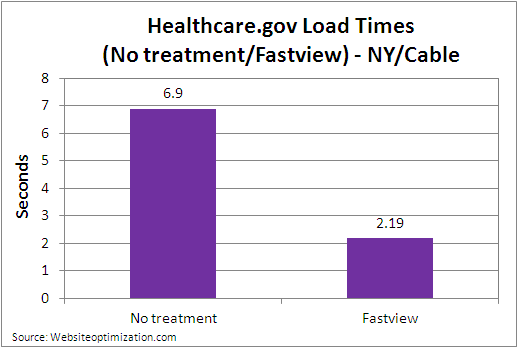
Fastview improved start render time by 23% from 2.5S to 1.92 seconds. Load time improved by 68.3% from 6.9 seconds to 2.19 seconds on Fastview (or about 3.1X faster, see Figure 7).
Conclusion
The new healthcare.gov web site showed some improvements in “above the fold” speed, but slower load times and more complexity than the old version. Optimizing the site with Radware’s Fastview service could cut load times by more than 68%.
Further Reading
- Healthcare.gov Performance Review
- This article evaluates the website performance issues of the healthcare.gov site, and offers some solutions to improve speed. A brief analysis shows a number of issues that could be addressed to improve the user experience.
- Radware
- Makers of performance products including Fastview (formerly Strangeloop Network’s Site Optimizer).
- Use a Website Accelerator
- Automated website acceleration products can speed up your site without developer intervention. We test the effectiveness of Radware’s Fastview appliance on a test site and find significant improvements in speed.