The race is on to get tickets to the 2012 Summer Olympics in London, England. Millions of people (some 2.3 to 2.7 million signed up to request tickets so far) are clamoring to attend events featuring the likes of Michael Phelps, Ian Thorpe, and Usain Bolt. To distribute the load in the initial ticket request phase, Olympic organizers are using a batch system to accept requests over a six week period. Even with this even-handed approach, the servers were under tremendous load in the early hours of this past Tuesday. We investigate and show how performance could be improved.
London2012.com versus CoSport.com
Tickets for the 2012 London Summer Olympics went on sale Tuesday March 15. In the UK, registered residents can buy tickets from the official London2012.com website, while those in the US, Australia and some other countries use CoSport.com as their official ticket reseller. With millions of fans are looking for tickets are the servers up to the task?
Batch versus Live Ticket Sales
Unlike the future live ticket phases in June and December this initial request phase is a batch, where the millions of people who signed up enter their event choices from March 15 to April 26, 2011. After all the requests are in, tickets will be assigned, with oversubscribed events chosen by random lottery. Ticket requests during this phase receive the same priority, there is no advantage to applying early. Despite this approach, the sites dispensing tickets experienced high loads Tuesday morning. Checking the
official London2012.com site in the morning, it was up and running (see Figure 1):

Figure 1: London2012.com Tickets Site Under Load
CoSport.com Web Site Under Load
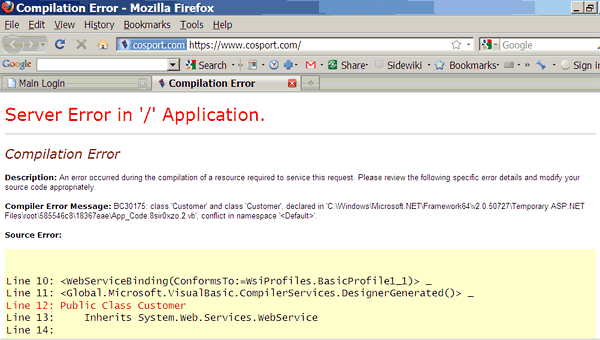
While the authorized US ticket reseller CoSport had some trouble handling the load (see Figure 2):

Figure 2: Cosport.com Under Load
Emails to Cosport were promptly returned, and a notice went up saying “Site Offline” it is being updated, come back mid-afternoon (see Figure 3).

Figure 3: Cosport.com Site Announcement
True to their word as of 4pm EST the site was up and able to take ticket requests (see Figure 4).

Figure 4: CoSport.com Home Page
Brief Performance Analysis of London2012.com and CoSport.com
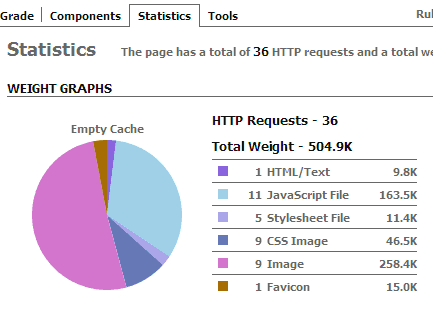
Let’s take a brief look at the two home pages using the YSlow and Page Speed tools. YSlow finds both home pages get a grade of C. The CoSport home page is 504.9K in total size, and uses 36 HTTP requests (see Figure 5).

Figure 5: CoSport.com YSlow Results
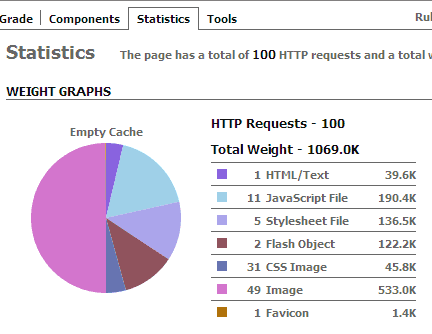
The official London2012.com site also scores a C in YSlow, with 1069K total page size, requiring 100 requests (see Figure 6).

Figure 6: London2012.com YSlow Results
Page Speed Analysis of London2012.com and CoSport.com
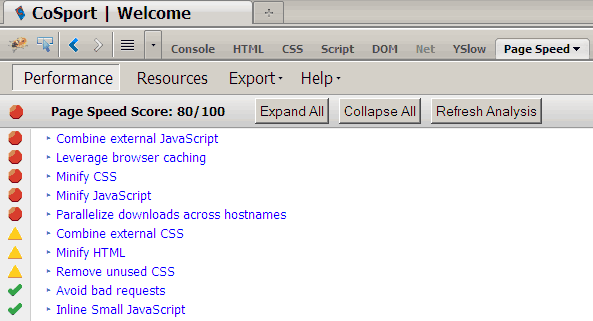
A Page Speed analysis of the two home pages tells a similar story. The CoSport.com home page scores an 80 out of 100 possible points (see Figure 7).

Figure 7: London2012.com Page Speed Results
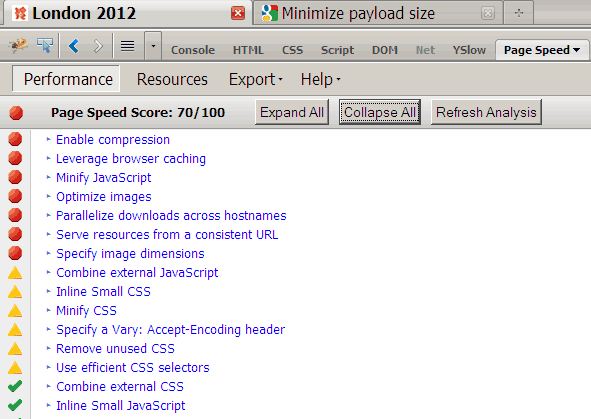
While the London2012.com home page scores a 70 out of 100 with Page Speed (see Figure 8).

Figure 8: London2012.com Page Speed Results
Waterfall Analysis of CoSport.com and London2012.com
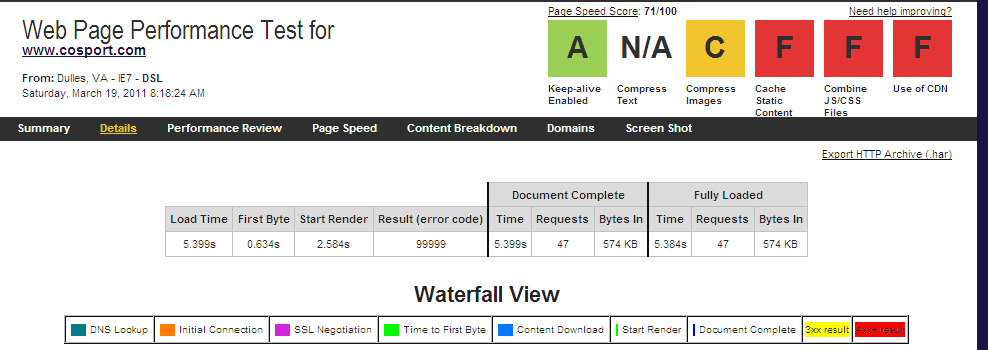
Looking at waterfall graphs can help isolate problem areas in web page performance. Using webpagetest.org, we find the following results for both sites. First the overall results for CoSport.com (see Figure 9).

Figure 9: CoSport.com Web Page Test Results
CoSport.com loads in 5.4 seconds, and starts to render content in 2.58 seconds.
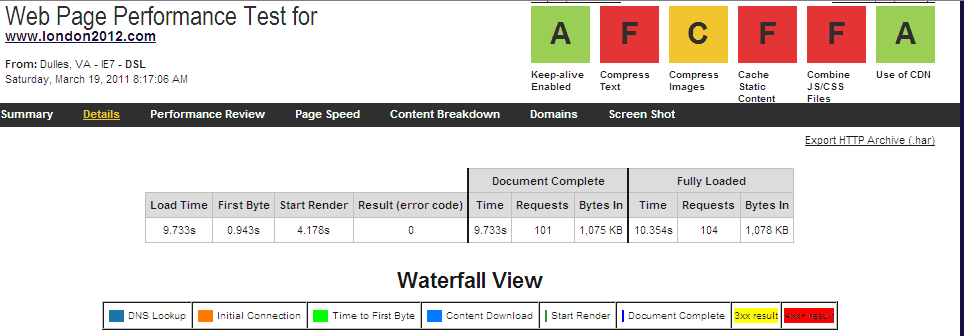
The London2012.com site loads in 9.7 seconds, and starts to render content in 4.2 seconds (see Figure 10).

Figure 10: London2012.com Web Page Test Results
Waterfall Graphs
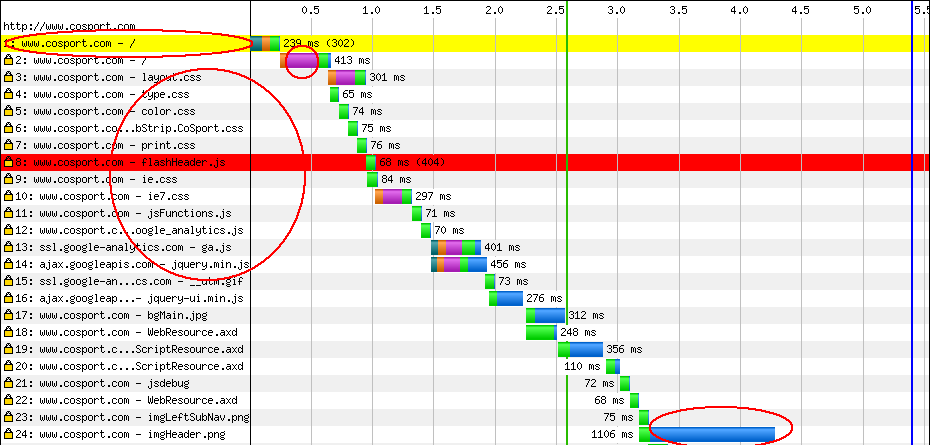
The waterfall graph for the two sites shows how each web page component loads, and breaks down the different load time components (DNS lookup, time to first byte, content download, etc.). Figure 11 shows the CoSport.com waterfall graph.

Figure 11: CoSport.com Waterfall Graph
Note the highlighted areas. CoSport.com redirects to a secure page on the home page, with associated SSL delays. Multiple CSS and JavaScript files delay the time to first byte.
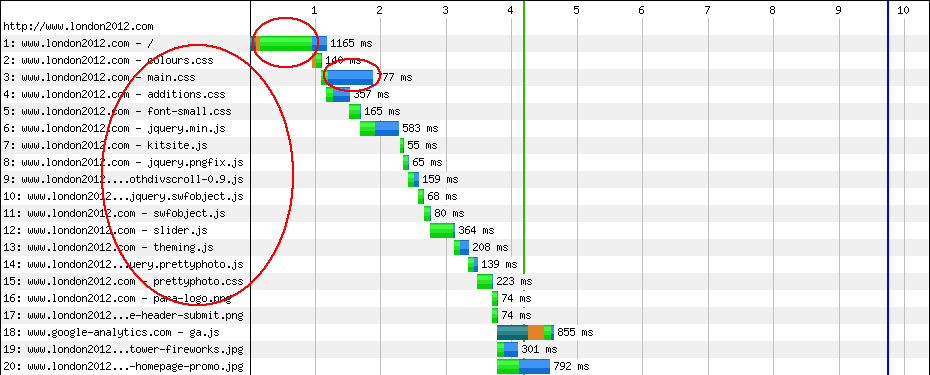
The waterfall graph for the London2012.com is shown in Figure 12. The London2012 site shows about a 0.8 second time to first byte for the home page, and multiple CSS and JavaScript files which delay the time that useful content displays.

Figure 12: London2012.com Waterfall Graph
Front-End versus Back-End Performance
The CoSport.com home page is less than half the size of the London2012.com home page (504.9K versus 1069K), and uses nearly 1/3 of the requests (38 versus 100). The front-end engineers at CoSport have done a good job of making their site smaller and more streamlined than the official London2012 site. So even though the CoSport home page is half the size with nearly 1/3 the requests, the London2012 site stayed up and available during the crush of visitors Tuesday morning. This shows that the backend capacity is higher on the London2012.com site. According to Steve Souders, 80% of performance problems are on the front-end (Higher Performance Web Sites, O’Reilly), but under high load the main difference here is the back-end performance and request capacity of the servers.
Suggested Performance Recommendations
Based on the findings above, we’d recommend that CoSport.com beef up their back-end infrastructure and CDN to better handle more simultaneous requests and higher peak bandwidth. They could combine CSS files and JavaScript files to minimize HTTP requests, and avoid a redirect to an SSL page on their home page to avoid SSL overhead. During peak access times, they could replace key pages with minimalist pages by substituting CSS text or sprites for graphic text (see the highlighted country button examples above in Figure 4), to minimize the number of requests served. The London2012.com team could improve performance by adding GZIP compression, improving caching, minifying and combining JavaScript and CSS, and optimizing and combining images.
Further Reading
- CoSport.com
- Official reseller of Olympic tickets and hospitality packages for Australia, Austra, Bugaria, Canada, Norway, Sweden, and the United States.
- London2012.com
- Official site for the London 2012 Summer Olympic Games.
- Page Speed
- Google’s Page Speed browser plug-in analyzes web pages according to an expanded set of performance rules, first created by Steve Souders.
- Web Page Analyzer
- A free web-based web page analysis tool using guidelines to offer recommended improvements.
- Yahoo! YSlow for FireBug
- Useful browser plug-in that analyzes web pages according to a set of performance rules, first created by Steve Souders.
