With Google and other search engines factoring speed into desktop and mobile search rankings, speed is essential in website design. Google reports on speed metrics in Google Analytics and probably uses some combination of its Speed Index and Pagespeed Insights score. This article shows how we used mod_pagespeed, a speed plug-in, and some manual optimization to improve the Pagespeed score of a complex website.
Pagespeed Insights
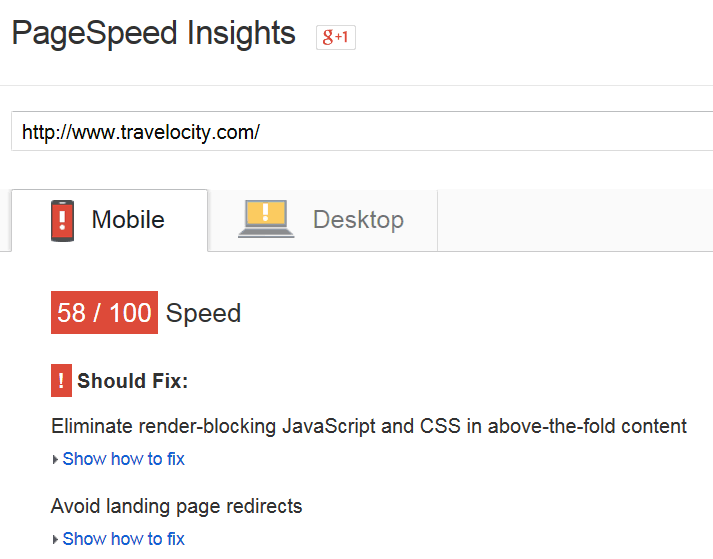
Pagespeed Insights is a free online tool that measures the performance of a page both on mobile and desktop devices. Pagespeed grabs a page twice, once with a desktop user agent, and once with a mobile user agent. Based on web performance best practices, the higher the score, the faster the site. A score of 85/100 or above is considered a well performing site according to Google (see Figure 1).
mod_pagespeed Server Module
Google also provides a server module to help webmasters speed optimize their sites, mod_pagespeed. mod_pagespeed is an open source server module available for Apache and nginx servers. mod_pagespeed automates many of the best practices tested for in Pagespeed Insights, so is a natural solution to improving Pagespeed scores. Optimizing your site manually or with server modules is preferred to plugins as they don’t add as much overhead.
Optimizing a Complex Website with mod_pagespeed
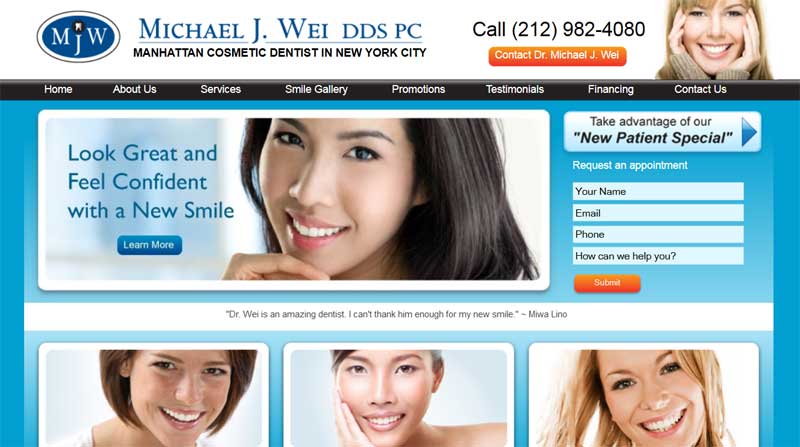
A client came to us with a low Pagespeed score asking how we could help him boost his score above 85/100. The site is MyManhattanCosmeticDentist.com by Dr. Michael Wei, DDS (see Figure 2). The site makes extensive use of JavaScript with jQuery flyouts, sliders, faders, and an interactive smile gallery.
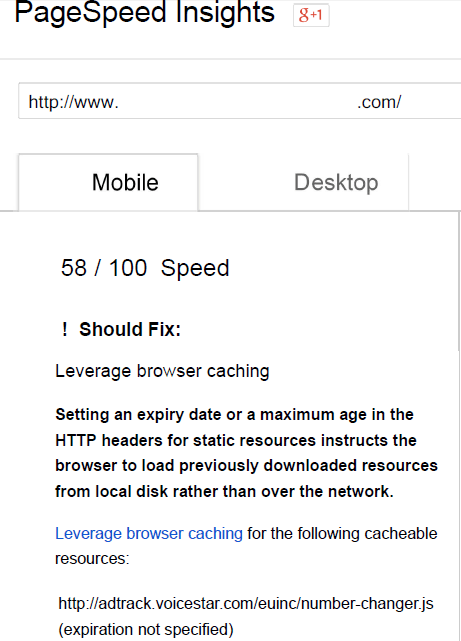
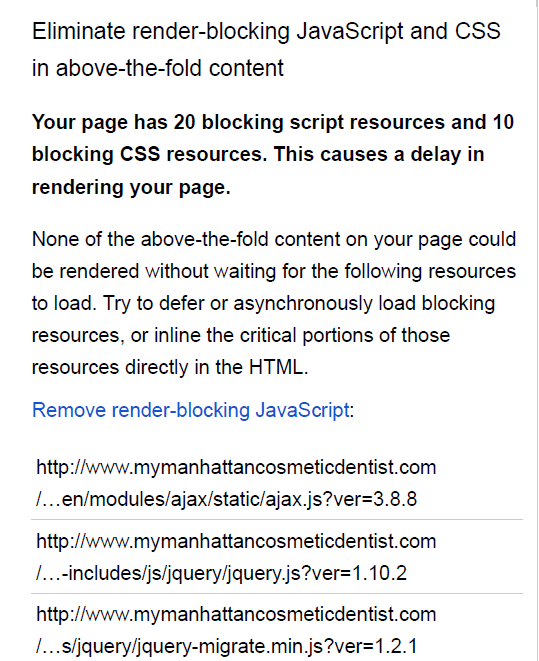
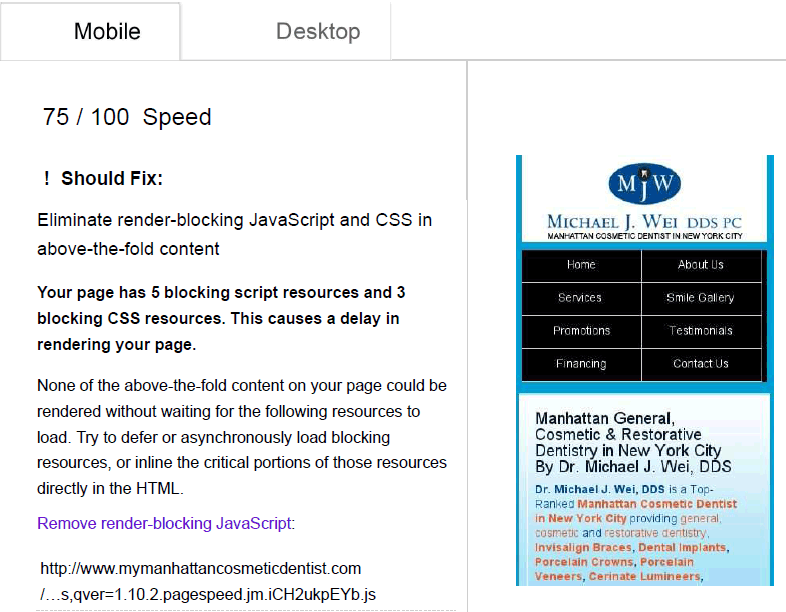
We’ve found that the mobile speed score is usually the lowest score on a typical website. His mobile score was 58/100 on Pagespeed (see Figures 3 & 4), and his desktop score was 75/100. We wanted to see how high we could make his score using mod_pagespeed, and then using manual tweaking and a WordPress plug-in or two.
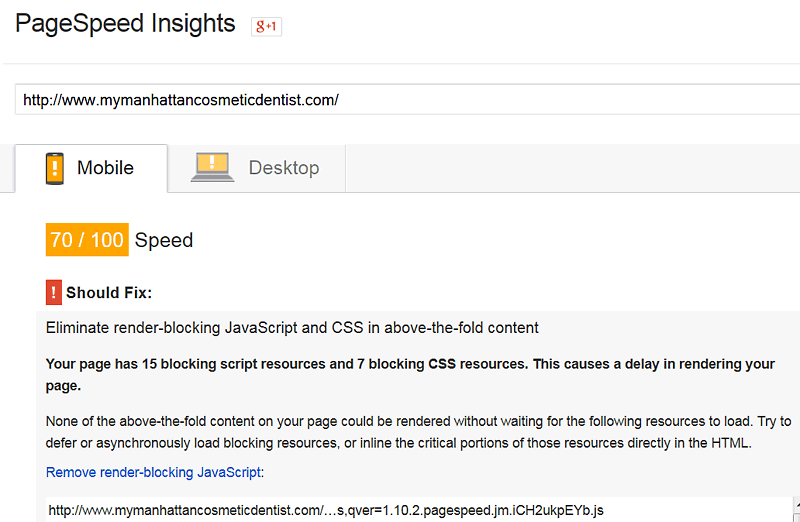
After installing mod_pagespeed on his server with the default mod_pagespeed configuration, the scores improved to 70/100 for mobile (see Figure 5), and 84/100 for desktop.
Optimizing mod_pagespeed
After reviewing the results from Pagespeed it was clear that all the external JavaScript and CSS files were still an issue. Blocking JavaScripts dropped from 20 to 15 (Figure 4 & 5), and blocking CSS files dropped from 10 to 7, still too high. Minification was still an issue for CSS, JavaScript, and HTML, among other findings in the analysis. Based on the analysis we did some manual tweaks, removing some unnecessary and duplicate CSS and plugins.
Turns out that flattening @imports wasn’t working in the version of mod_pagespeed we were using. @imported CSS files are not optimized in mod_pagespeed, so it is important to “flatten” them and convert them to linked CSS resources.
<style type="text/css" media="screen">@import url(http://www.mymanhattancosmeticdentist.com/wp-content/themes/drwei/style.css) ;</style>Upgrading to the latest version of mod_pagespeed solved the problem, and allowed us to add lazy-loading images among other things. Here is the initial snippet of the mod_pagespeed configuration file we used with this site.
<IfModule !mod_version.c>
LoadModule version_module modules/mod_version.so </IfModule>
<IfVersion < 2.4>
LoadModule pagespeed_module modules/mod_pagespeed.so </IfVersion> <IfVersion >= 2.4.2>
LoadModule pagespeed_module modules/mod_pagespeed_ap24.so </IfVersion>
<IfModule pagespeed_module>
# Turn on mod_pagespeed. To completely disable mod_pagespeed, you
# can set this to "off".
ModPagespeed on
ModPagespeedEnableFilters inline_import_to_link
ModPagespeedEnableFilters flatten_css_imports
ModPagespeedEnableFilters combine_css
ModPagespeedEnableFilters rewrite_css
ModPagespeedEnableFilters prioritize_critical_css
ModPagespeedEnableFilters combine_javascript
ModPagespeedEnableFilters rewrite_javascript
ModPagespeedEnableFilters collapse_whitespace
ModPagespeedEnableFilters rewrite_images
ModPagespeedEnableFilters move_css_to_head
ModPagespeedEnableFilters move_css_above_scripts
ModPagespeedEnableFilters rewrite_css,sprite_images
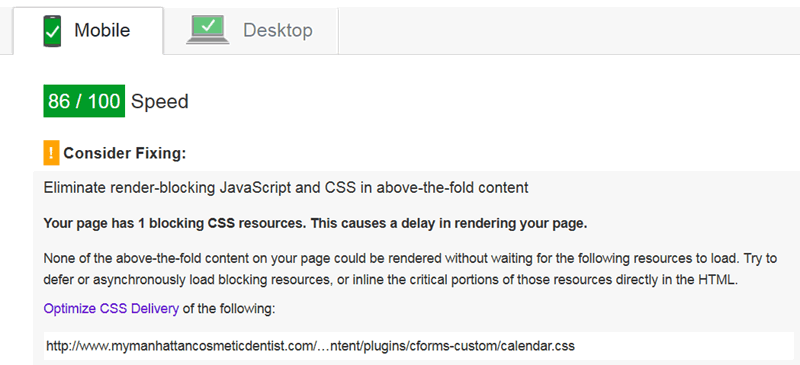
ModPagespeedEnableFilters lazyload_imagesAfter upgrading mod_pagespeed to the latest version and upgrading to the configuration file above the mobile score increased to 75/100 and desktop to 86/100 (see Figure 6).
We’re down to 5 blocking JavaScript files and 3 blocking CSS files.
WP Optimize Speed by xTraffic Plug-in
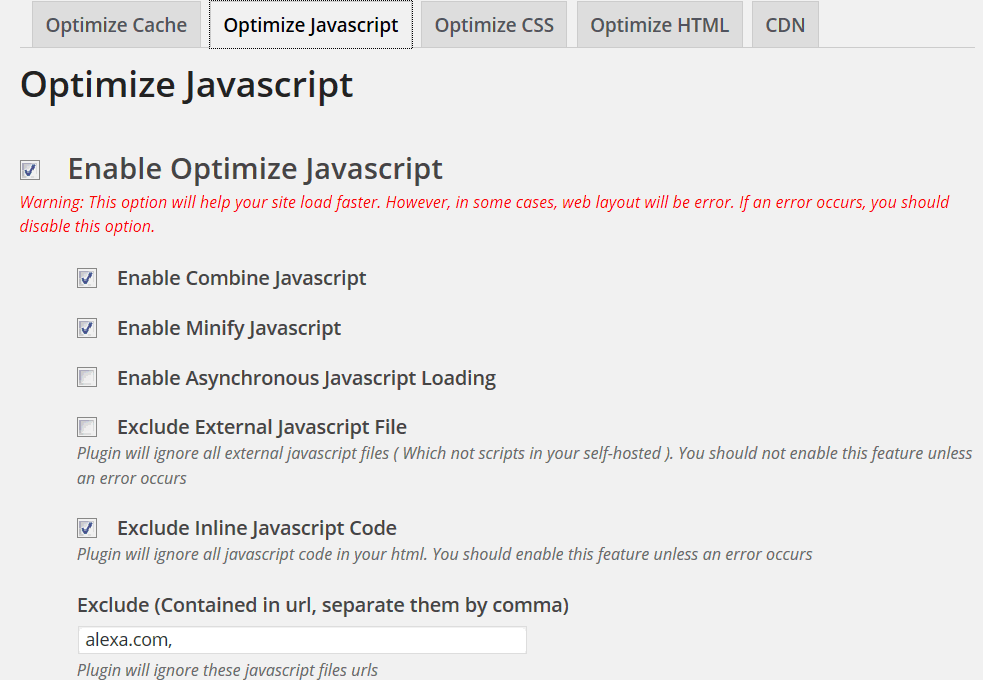
WP Optimize Speed is a WordPress plugin designed to improve Pagespeed scores and speed up websites (see Figure 7). Installation is easy, upload the ZIP file and activate. A second WP Optimize plugin is required. Once installed you can configure the plugin to optimize different aspects of your site including caching, JavaScript, CSS, HTML, & CDN.
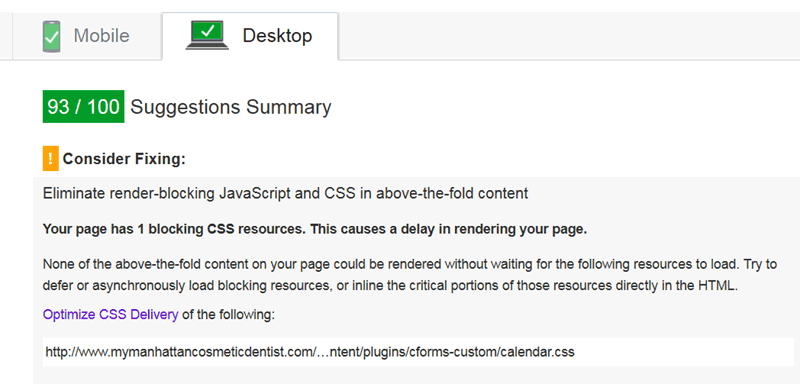
We tested each of the options above, and found that optimizing JavaScript and HTML gave the best results. Our Pagespeed score jumped from 75/100 to 86/100 on mobile, and from 84/100 to 93/100 on desktop.
The pagespeed analysis shows that mainly offsite files are the culprits now. We’re down to only 1 blocking CSS file, and this is from a plugin.
Caution with WP-Optimize
Note that you must test each change with this plugin, as you can get strange behavior and even take the site down. CSS and Caching caused an error on this site. Your mileage may vary.
Lessons Learned
After optimizing this complex site we learned a few things. Most importantly the faster your initial theme, the higher the ultimate Pagespeed score. Don’t handicap yourself choosing or creating a slow theme, choose a fast one instead. For maximum speed we recommend the following:
- Choose (or design) a fast, high scoring WordPress theme (like Swiftthemes.com)
- Avoid external resources, these cannot be optimized
- Optimize your images with a lossless or lossy optimizer
- Avoid external JavaScript and CSS files (mod_pagespeed will only combine these within the “flush window”)
- Avoid external fonts, style your fonts with pure CSS instead or localize fonts
- Use manual optimization and mod_pagespeed first
- Resort to WordPress plugins last to minimize overhead
Additional Speed Work
A website is never completely finished. There are other things that could be done to speed up this site, but these would take some surgery. Ultimately the site could be recoded from scratch with a lighter theme, but we’d probably lose the dynamic nature of the site that Dr. Wei likes. Here are some additional ideas:
- Use static web pages to lower server response time – WordPress Super Cache
- Localize external resources – to optimize on-server
- Remove or replace plugins – these can introduce extra CSS and JS files
- Use nginx instead of Apache – faster server software
- Move the site to a faster server with RAID SSD, CDN, gobs of memory, multiple high-speed cores, etc.
Conclusion
No matter how complex the website, it can be speed optimized. In this article we show how to boost the Pagespeed scores of mymanhattancosmeticdentist.com with mod_pagespeed, some manual tweaks, and the WPOptimize Speed Plugin.
Further Reading
- Automatically Speed Up Your Site with mod_pagespeed for Apache
- mod_pagespeed is an open-source Apache module that automatically speeds up web sites. Through a number of filters, mod_pagespeed trims the fat off your HTML, CSS, JavaScript and images, reduces HTTP requests, and improves caching. In this article we introduce mod_pagespeed and summarize the available filters.
- MyManhattanCosmeticDentist.com
- The site in question, courtesy of Dr. Michael Wei. We improved the mobile Pagespeed score from 58/100 to 86/100 for mobile, and from 75/100 to 93/100 for desktop with mod_pagespeed, and WPOptimize Speed by xTraffic plugins.
- Pagespeed Insights
- A free online tool that measures the performance of a page both on mobile and desktop devices. Pagespeed grabs a page twice, once with a desktop user agent, and once with a mobile user agent and reports on performance best practices with a score from 0 to 100.
- Swiftthemes.com
- A lightweight speed-optimized WordPress theme.
- WP Optimize Speed by xTraffic
- WordPress plugin designed to improve site speed and Pagespeed scores. Note: check your site after every configuration change, the plugin is powerful.