There are a number of automated ways to speed up your website. Web developers can deploy both software and hardware solutions to speed up their website automatically. By embedding best practices into code, vendors can speed up websites without the need to involve developer resources. This article evaluates Radware’s Fastview web acceleration hardware. Some other solutions are listed below.
Radware Fastview Web Acceleration Appliance
Based on Strangeloop’s Site Optimizer product acquired in 2013, Radware’s
Fastview optimizes web pages in real time to load faster, using best practice
performance rules. Fastview automates many of the front-end optimization techniques web site optimizers
have been doing for years, including:
- Resource consolidation
- Combine JavaScript and CSS files to reduce http requests
- Payload reduction
- Using GZIP, minification, and lossless image compression
- Automatic CSS sprite creation
- Chunked encoding
- Servers can begin transmitting dynamically-generated content before knowing the total size of that content.
- Domain sharding
- Boost parallel connections
- Caching
- Proper caching reduces bandwidth usage and speeds repeat requests.
- Predictive browser caching
- Preloading likely resources for subsequent pages (adds to browser cache)
- Landing page vs. repeat views
- Inline resources versus use cached external resources.
Deployment Options
There are three deployment options for Fastview:
- Appliance – network appliance installed within the companies network
- Virtual – a virtual machine as software installed on the company’s server
- Cloud service – traffic is sent through a fastview instance external to company server
Testing Fastview Performance
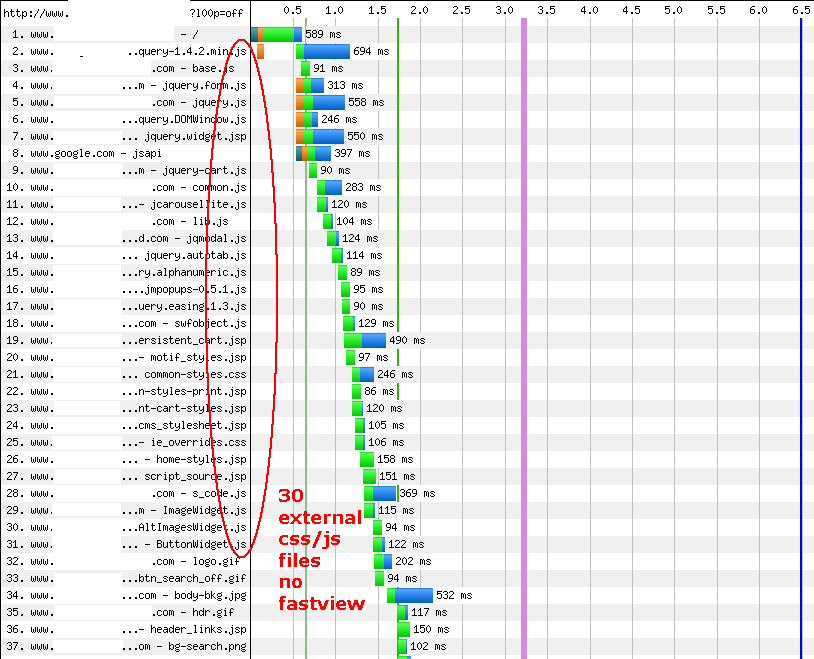
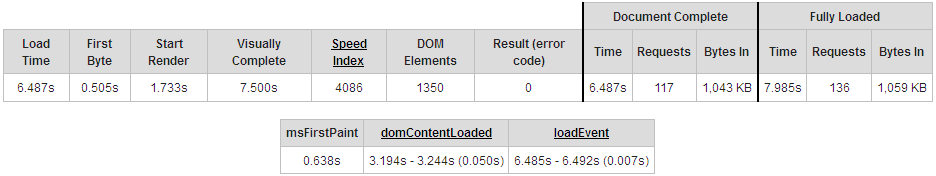
We tested the Fastview hardware appliance on a client’s site with their permission (who shall remain nameless). The untreated page had 30 external JavaScript and CSS files before the page started to render (see Figure 1). The untreated page starts to render in 1.73 seconds, loads in 6.5 seconds, and fully loads in 8 seconds (see Figure 2).
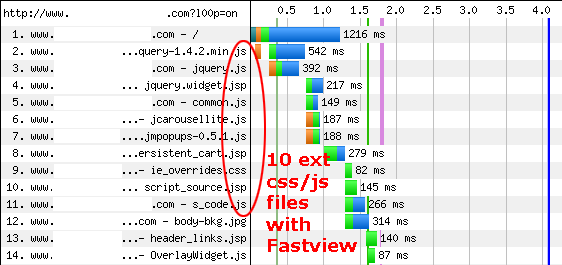
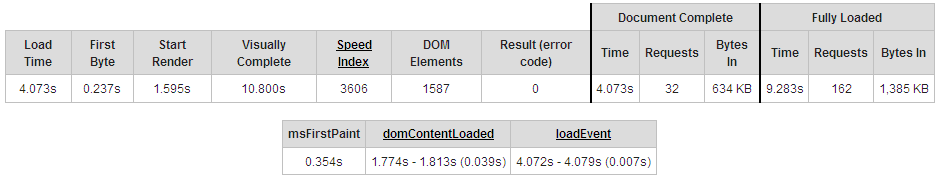
The Fastview treated page starts to render in 1.6 seconds, loads in 4.07 seconds, and fully loads in 9.3 seconds (see Figures 3/4). The start render time was 8.1% faster, and the load time was 37.2% faster.
Some Observations
Note the difference between document complete objects. There were 72.6% fewer objects loaded before the onload event in the treated page (117 vs. 32 objects). Also note the reduction in bytes downloaded before the onload event. The onload payload decreased by 39.2% from 1043K to 634K. Other measures also improved. DOM content loaded decreased from 3.19S to 1.77S a decrease of 44%. Google’s Speed Index decreased from 4.086 to 3.606S, a decrease of 11.7%. Recent Velocity conferences emphasize these latter measures over the onload event, due to the increased use of AJAX and JavaScript.
The fully loaded statistics increased by 19.1% for objects, 30.8% for total page size, and 16.3% for full loaded time. However, with this acceleration product the user experiences a page that displays content and loads faster, what happens after the onload event is less important for the user experience than what happens before.
Conclusion
Automated website acceleration software and hardware can make significant improvements in website speed. In this particular case we found an 8.1% improvement in start render time and a 37.2% improvement in onload time using Fastview. The number of objects loaded before start render and the onload event was significantly reduced, in this case by over 72%. Radware says that a 20-25% improvement in page loading speed is a typical floor, with more savings possible the more complex the website.
Further Reading
- Akamai’s Web Application Accelerator
- Google’s mod_pagespeed Apache Module
- Radware Fastview – The product tested, automatically accelerates web sites.
- Stingray’s Aptimizer
- Use a Web Accelerator