Start render optimization takes place before the first content appears to the user, and is critical for good HCI feedback. A fast start render time gives the user visual feedback
that the web server is responsive. Ideally you want a start render time (and useful content
display) of under 1-2 seconds (see Website Optimization Secrets for details). The start render (the time it takes for the first visible changes to appear) is composed of Time to First Byte (TTFB) connect time, server response time, processing objects in the HEAD of your document, and initial page parsing and rendering. Optimizng your start render time is a matter of optimizng each of these delay components.
What is Start Render Time?
The start render time is the moment something first displays on the user’s screen. The web page
goes from a blank white screen and changes. It doesn’t necessarily have to be content; a logo,
or text, it could be a colored background or a search box.
Why is Start Render Time Important
Human-computer interaction (HCI) guidelines recommend a 1-2 second start render time. Giving
the user visual feedback that something is happening behind the screens shows the users that
the site is responsive. Users can plan, anticipate and “attune” to consistent response times
when browsing web pages.
Why Worry About Start Render Times Now?
The average web page has grown inexorably as bandwidth has increased. The average web page
has over 100 objects and is 1200K in size (HTTPArchive.org). Many of these objects are loaded
in the HEAD of (X)HTML documents (external JavaScripts being the main culprit), contributing
to slower start render times. In performance audits we’ve seen start renders in the 5-6
second range in some cases, even on cable modem connections! In light of this distressing
situation we find ourselves in, this article shows how to speed up your start render times
with some best practice methods.
<h2
Before the web page starts to render, browsers must download and parse the objects on the
HEAD element, and calculate the initial layout before content can show up on the screen.
Optimizing your start render time is mainly a function of server response and optimizng the
efficiency of the elements in the HEAD of your HTML documents. There are a number of best practives
that can be used to speed up start rendering.
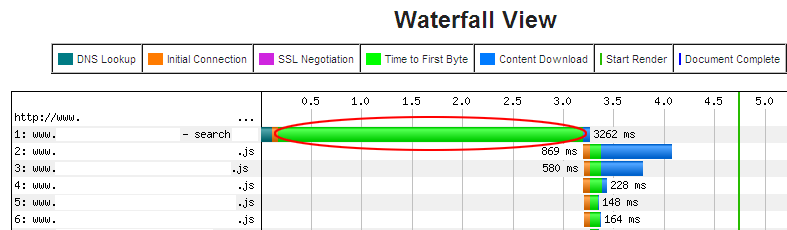
Optimize Slow TTFB
The Time To First Byte (TTFB) is the amount of time it takes after the client sends an
HTTP request to receive the first byte of the requested resource from the server. Long TTFB
can mean that the server is experiencing delays processing resources, under heavy load,
or doing complex calculations (see Figure 1).
Typical TTFB (from webpagetest.org) are as follows:
| Dynamic content | 200ms-500ms |
|---|---|
| Static content | Under 100 ms |
For TTFB that are higher than these averages, you need to speed up your server-side latency,
speed back-end number crunching, use a CDN, refactor, or any number of tweaks. See Time To First Byte for details.
Minimize External Resources in the HEAD
The more external files (CSS, JavaScript, external fonts etc.) you load in the HEAD of
your (X)HTML documents the longer it will take to reach the opening body content. Put CSS
at the top, and JavaScript below the CSS to avoid blocking of parallel loading of CSS files
(splitting payloads we discuss later). Combine CSS files and especially external JavaScript
files in the HEAD. On Apache use modconcat. See Minimize HTTP Requests, and Object Overhead Graph.
Shard resources across subdomains to optimize parallel downloads
Browsers load objects in parallel to save time. Older browsers load fewer objects at once, newer browsers load more. You can speed up start render times (and load times) by loading more objects in parallel. Browsers limit the number of objects loaded per domain (4/8 etc.). You can fool browsers into loading more objects in parallel by “sharding” objects across subdomains. You can use multiple servers, multiple hostnames per server, or fake it with multiple subdomains that point to the same server. This technique fools browsers into believing objects are being served from different hostnames, thereby allowing more threads per server. For example you can set:
images1.domain.com domain.com images2.domain.com domain.com images3.domain.com domain.com
within your DNS zone record. Now you can reference different objects using different hostnames, even though they are on the same server! For example:
<img src=”images1.domain.com/i/balloon.png” alt=”balloon”>
<img src=”images2.domain.com/i/flag.png” alt=”flag”>
<img src=”images3.domain.com/i/star.png” alt=”star”>
See Optimize Parallel Downloads to Minimize Object Overhead for details.
Flush HTML Early
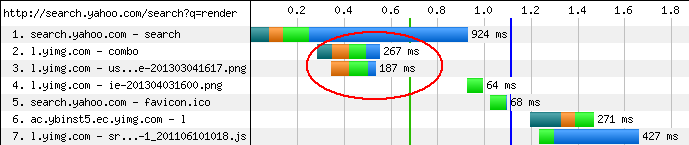
HTTP 1.1’s chunked encoding allows developers to send chunked content, essentially breaking up a web page into separate components. For some web pages, the backend can generate the HTML slowly, with browsers waiting idly by. For other web pages, the HTML could be generated quickly, but the connection may be slow or congestion may occur. Developers can speed up start render times by flushing a part of the HTML document to the client even before the entire HTML document is ready. Ideally you want to flush just enough initial useful content (say a header that loads quickly) to let the user see or interact with the web page, and leave any heavy database queries till later in the page. Both Yahoo Search and Google use this method of flushing to speed up start render times (see Figure 2).
See Flush HTML early and often for details.
Split the Payload (especially with JavaScript)
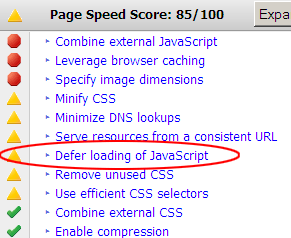
JavaScript is in widespread use on the Web. As the time of this writing JavaScript averaged 17 requests per page and over 307K in size (transfer size). This is an average, we’ve seen much higher JS usage (upward of 50-75 scripts on a single page). Some of these JavaScripts are libraries (JQuery etc.) that account for many different programming situations, many of which developers don’t use. Thus many of the functions within these files are not called on the page. Pagespeed (at least the older version we use for this purpose) shows unused JavaScript when properly configired (see Figure 3).
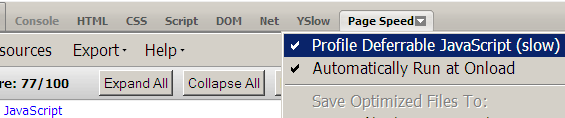
Be sure to first set profile deferrable JavaScript in Pagespeed (see Figure 4), and enable the script function. For best results set Pagespeed to run automatically on page load, set the target page to be the default page for the browser, and close and reopen your browser to run the page anew with cache cleared.
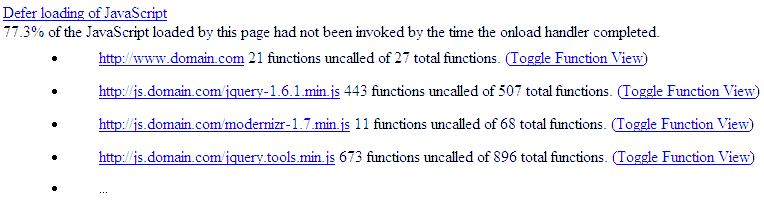
You can also use Firebug or if you work for Microsoft their proprietary tool to see which functions are not referenced. Typically we see 60-90% of the JavaScript loaded in web pages not invoked by the time the onload event fires (see Figure 5).
Delay Loading AJAX
Another technique you can use is to send the XHTML page skeleton and fill in placeholders with AJAX calls later. AJAX calls can be expensive time-wise, and you can use empty stub functions and redefine them after the onload event. Alternatively, you can use iframes to load AJAX asynchronously.
GZIP Compress Textual Files
HTTP compression can significantly reduce the file size of text files, like HTML, CSS, and JavaScript. JavaScript files in particular are highly compressible, shrinking 75%, 80% or more. Although there is a slight delay in uncomoressing files, that cost is outweighed by the faster downloads for compressed files. For more information see
Use HTTP Compression.
Minify JavaScript, CSS, and HTML (in that order)
Minification is the process of removing unnecessary whitespace, returns, comments and other characters not necessary for functional code. Some minifiers like YUI Compressor go further by abbreviating local variable names with one- or two-character names. Minified code improves performance by downloading faster. Minified code also requires fewer TCP/IP packets, which requires fewer round trips for packets, speeding page display. See Velocity: TCP and the Lower Bound of Web Performance by Steve Souders.
Put JavaScript below CSS files
Placing JavaScript files after CSS files can block CSS files from downloading in parallel. To avoid this delay, place CSS files at the top, and JavaScript files after CSS or at the bottom of your HTML document.
Cache Resources Properly
Web caching stores frequently used objects closer to the client through browser, proxy, or server caches. By storing “fresh” objects closer to your users, you avoid round trips to the origin server, reducing bandwidth consumption, server load, and most importantly, latency. Many pages out on the web have poor caching policies in place, with static resources that have either no expiry headers set (freshness lifetimes), or short or expired expiry dates. This wastes bandwidth on repeat visits and visits to interior pages. Use long expiration dates for static resources, and configure etags properly. See the following tutorial for how to set proper caching policies, set expiration to at least 1 week (some webmasters use years) Localize External Resources for more details.
Conclusion
Optimizing start render times is a matter of streamlining the footprint of the resources that are loaded in the HEAD of your XHTML document, and optimizing the performance of your server. Minimize the number of necessary TCP/IP packets required (minify, GZIP, refactor, etc.) before the opening <body> tag occurs, minimize HTTP requests by combining files, and delay the pain by splitting payloads and delaying AJAX loads. To play nice with TCP slow-start, minimize file size to minimize the necessary packets, and load smaller objects before larger ones.