Over 60% of the file size of the average web page is taken up by graphics and multimedia. So graphics optimization is an important step in optimizing web page speed. At an alarming frequency, we have seen large PNG24 and unoptimized JPEGs used on the Web. Large PNG24s should be optimized for file size or converted to PNG8s. This article shows how to optimize PNG files effectively by minimizing their color palettes, and using alpha transparency intelligently.
PNG vs. GIF
PNGs were designed to be a superior replacement for the Graphic Interchange Format (GIF). GIFs are limited to 256 colors
(8-bit color palette), one level of transparency, and the Lempel-Ziv-Welch (LZW) compression algorithm that was patented
by UNISYS. In most cases, PNG files from the same source images are smaller than corresponding GIFs.
PNGs use the “deflate” compression algorithm, which is 10 to 30% more efficient than
LZW compression.
By design PNGs have some advantages over GIF images. PNGs offer more choices in color depths than GIFs,
including 8-bit (256 colors), 24-bit (8 bits per channel), and 48-bit (16 bits per channel) truecolor
allowing for greater color precision and smoother transitions. When you add an alpha channel, PNGs allow
for up to 64 bits per channel. PNGs can have index color transparency (one color) or alpha transparency
(multiple levels) useful for smooth shadow transitions over other images. In summary, the advantages of PNGs
over GIFs are:
- Alpha channels (multilevel transparency)
- Variable bit depths
- Cross-platform gamma and color correction
- Two-dimensional interlacing
- More efficient lossless compression (LZ77 vs. LZ78+)
PNG24 and PNG Optimization
In a previous article, we discussed how to replace GIF with PNG files for smaller file sizes.
You can also optimize PNG24 files for file size by reducing bit depths and the number of colors used. Photoshop and Fireworks
offer limited options when optimizing PNG24 files, but there are some third party plugins that offer more control
over PNG24 color palettes.
Sample PNG24: NPVetHospital.com
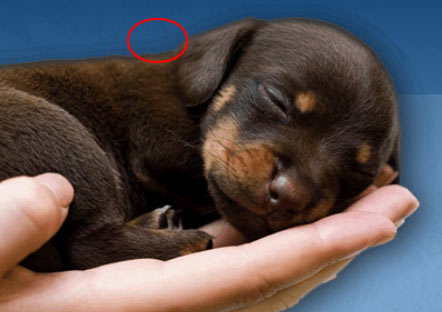
Our volunteer PNG24 comes from NPVetHospital.com, a California client who was kind enough to
grant permission to use his site as an example. He came to us concerned that the site was slow
to load, even on some broadband connections. The site was designed using large PNG24 images with wide
transparent drop-shadows layered over graduated backgrounds. These 24-bit PNGs gave some beautifully smooth
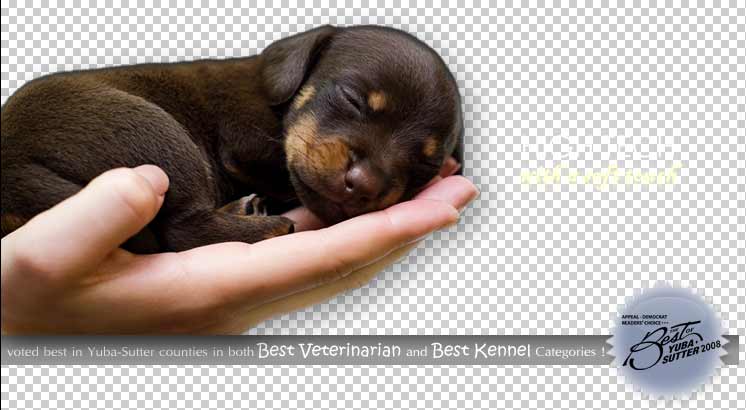
transitions around the outer edge of the animals, but were slow to load. While certainly adorable,
the puppy image alone weighed in at 676K, giving the home page a weight of well over a megabyte (see Figure 1).
The original image appeared this way in Photoshop (see Figure 2). Note the wide drop shadow around the
edge of the hand and puppy. The existence of the drop shadow and the transparency-based design are the reasons
why the original designers chose to use PNGs over GIFs. Note that a JPEG, as shown in these figures,
reduces to a much smaller file size, but lacks the transparent feature of GIFs and PNGs.
Photoshop to PNG8, No Dithering
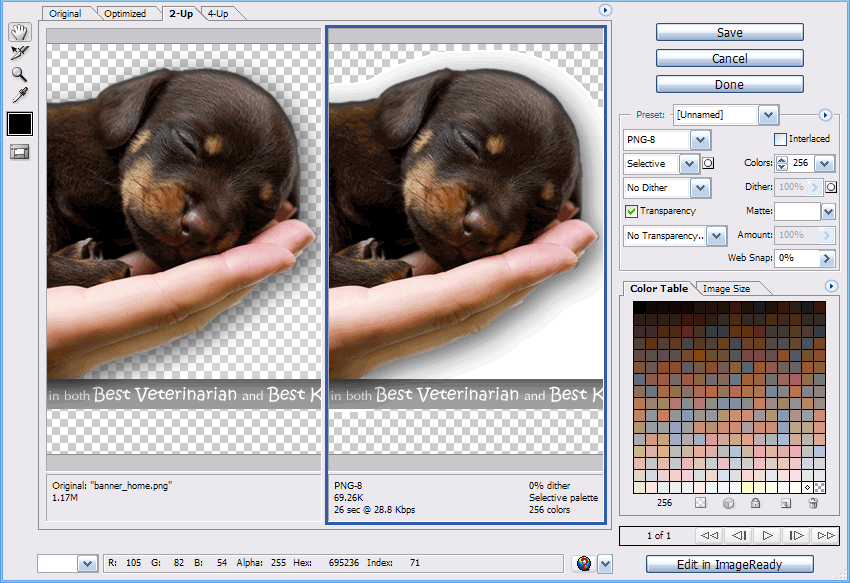
Reducing the original image in Photoshop to a PNG8 produced mixed results (see Figure 3). Note
that starting with a layered Photoshop original would give better results: you would avoid requantizing,
you could minimize drop shadows, and you could equalize transparent flat areas.
Adding diffusion transparency dither got rid of the non-transparent areas in Photoshop, but
the dithering shows once the image is overlaid on the background (see Figure 4).
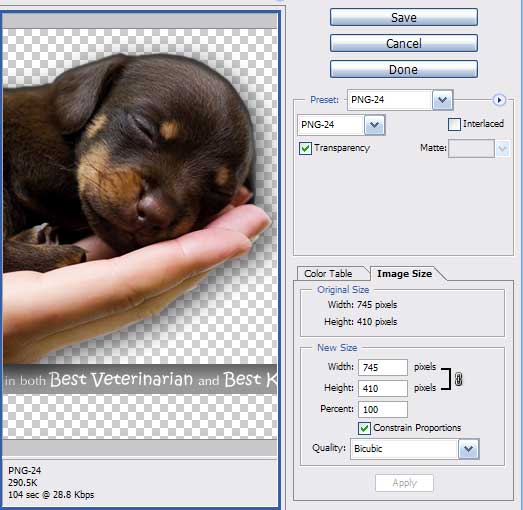
Saving as a PNG24 (File -> Save for Web) cuts the file size to 292K (by 56.8%), but offers
no options for color reduction (see Figure 5).
Fireworks and PNG Optimization
Fireworks offers more options than Photoshop when optimizing PNG files. For PNG24s, Fireworks offers no color reduction
options but reduced our test PNG24 to 243K (by 64%), which is 7 percentage points better than
Photoshop. But Fireworks
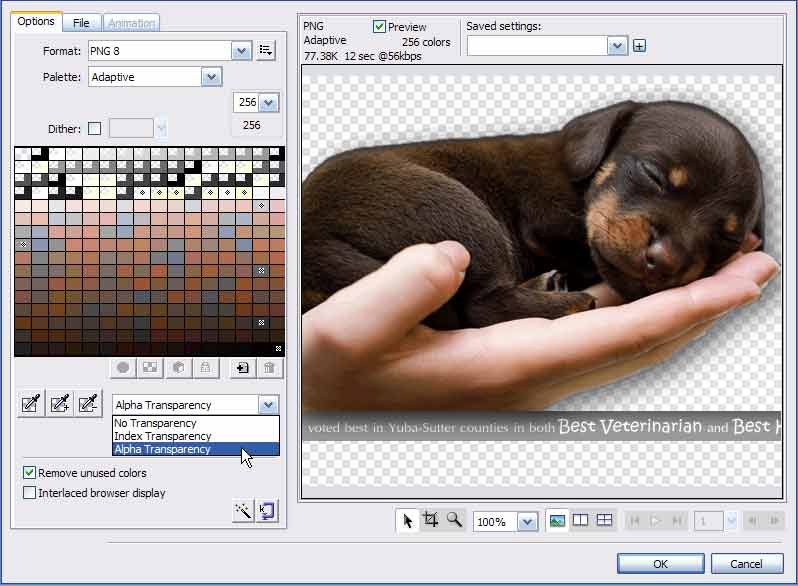
really shines when optimizing to PNG8 files where it allows both alpha and index transparency (see Figure 6).
Unfortunately, the upper part of this drop shadow shows some banding in this svelte PNG8 (see Figure 7).
This version is nearly ideal, however. Let’s try adding some dithering and see what happens to the drop shadow
(see Figure 8). The banding nearly disappears! This version is 94K.
This dithered alpha dog will hunt. Its drop shadows are smoother now with only a hint of an outer edge.
Note that we found a bug in Fireworks CS4 for the Mac. It didn’t consistently apply an alpha transparency, while the
Windows version worked fine. We’ve reported this behavior to Adobe.
Optimizing PNGs with Web Image Guru
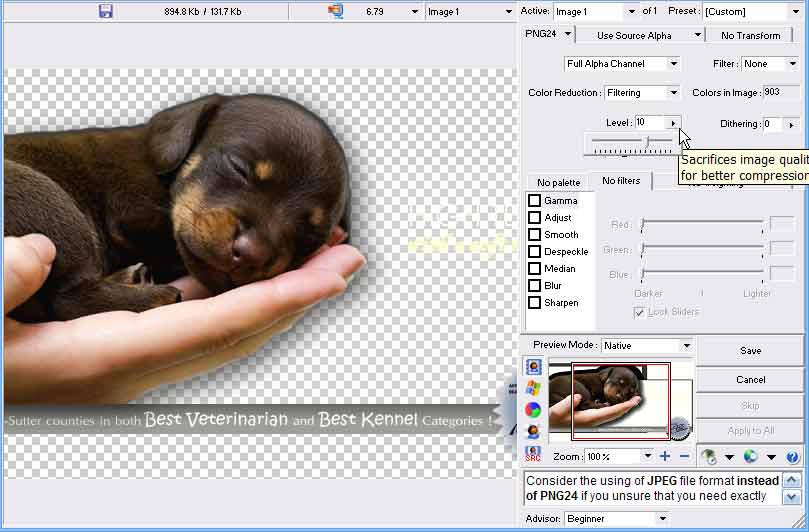
Web Image Guru is a Photoshop plug-in from VIMAS Technologies that gives you more control when optimizing
your images. For PNG24s it allows you to reduce the number of colors in the image using a slider or drop-down menu (see Figure 9).
Our sample image went from over 54,000 colors to 900 colors when adjusted to the
highest acceptable setting, a quality level of 10. The result is a 132K PNG24 file with perfectly smooth drop shadows, more than 45%
smaller than Firewords’ best PNG24 effort. However, it doesn’t apply dithering as intelligently as Fireworks does to PNG8s.
Final Results
From the original 676K PNG24 we reduced the image to two acceptable versions:
- An optimized PNG24 file using Web Image Guru
- An optimized PNG8 file using Fireworks CS4
The PNG24 file was 132K (an 80.5%
savings) while the PNG8 file was 94K (an 86% savings, see Table 1). We tried combining the two programs for further
optimization but the result, while about 10% smaller, was not quite as smooth as the version using only Fireworks. Overall
the home page went from over 1100K to 546K and 506K for the PNG24 and PNG8 versions, respectively.
| Graphics Program | PNG24 | PNG8 |
|---|---|---|
| Original | 676K | N/A |
| Photoshop | 292K | N/A (banded) |
| Fireworks | 243K | 94K (dithered) |
| Web Image Guru | 132K | N/A (banded) |
| WIG + Fireworks | N/A | 83K |
Conclusion
Optimizing PNG files is a matter of reducing colors, maximizing repeated pixel areas, minimizing drop-shadows, and
controlling any smooth transitions with a judicious application of dithering. With specialized tools
you can reduce source images to a fraction of their original size and still maintain acceptable quality.
Our test puppy went from 676K to 94K in file size, some 86% smaller. In some cases, the alpha
transparency option in Fireworks for PNG8s allows you to overlay smooth transitions on top of backgrounds without
resorting to PNG24 images. If you have to use PNG24s, minimize the number of colors in the image first to
minimize file size. Always ask for the original layered Photoshop file when optimizing images. With
this original in hand you can reduce drop shadows and avoid requantizing a previously quantized image.
Further Reading
- Adobe
- Makers of Photoshop and Fireworks.
- Average Web Page Size Triples since 2003
- Within the five years since 2003, the size of the average web page has more than tripled, and the number of external objects has nearly doubled. While broadband users have experienced somewhat faster response times, dial-up users have been left behind.
- Graphic Optimization
- Tutorials on optimizing web graphics for minimum file size.
- NPVetHospital.com
- This Yuba City, California veterinarian provided the sample PNG24s to optimize.
- Optimize Drop Shadows
- Learn how to create optimized drop-shadows in Photoshop to minimize the size of web graphics.
- PNG Alpha Transparency – No Clear Winner
- A tutorial on including transparency in PNG files by Dave Artz.
- Replace GIF with PNG Images
- PNGs are designed to be a more efficient, flexible, and patent-free replacement for GIFs. By replacing your GIFs with PNGs you can speed up your web pages and save bandwidth.
- VIMAS Technologies
- Makers of the Web Image Guru plug-in for Photoshop.










I was wondering how using something like PNG Optimizer to reduce the file sizes, opposed to using just the built in tools with Photoshop and Fireworks would work out?
Did you look at those?
Interesting comparisons though running png’s through a compression utility, such as pngGauntlet, should shave another 8-15% off the Fireworks file size.