Previously we explored the effects of a responsive design on PhiladelphiaOrthodontists.com. We found mobile traffic increased from 20% to 24% after the redesign. This time we look at another responsive redesign, PhillyDentistry.com. In part I, we’ll explore the speed improvements of the new design. In Part II we’ll explore other improvements.
PhillyDentistry.com Before
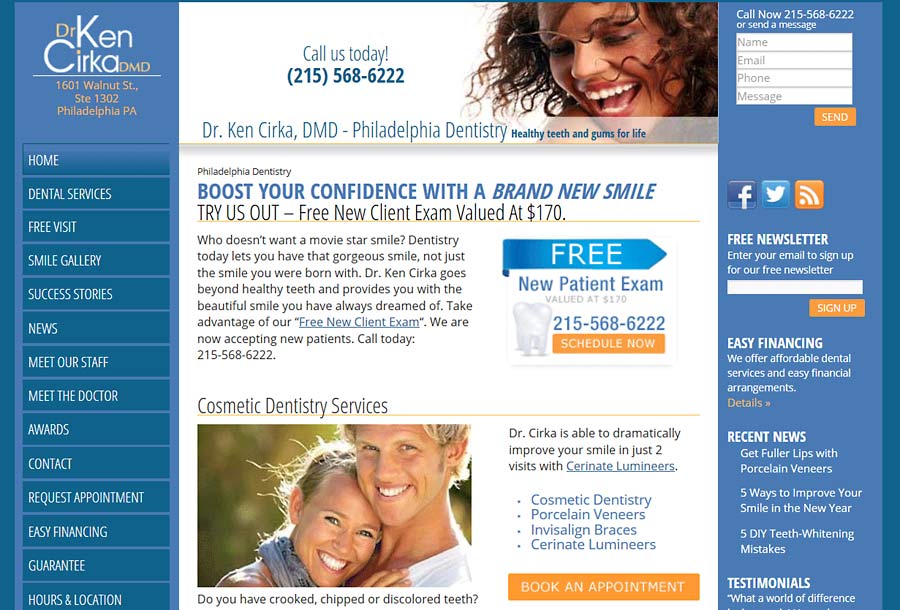
PhillyDentistry.com has been through three redesigns, January 2015 being the latest incarnation. Upgrading PhillyDensitry.com to a faster server improved load times by 60% overall. Let’s see how upgrading to a responsive design helps performance. Figure 1 shows PhillyDensitry.com before the third redesign.
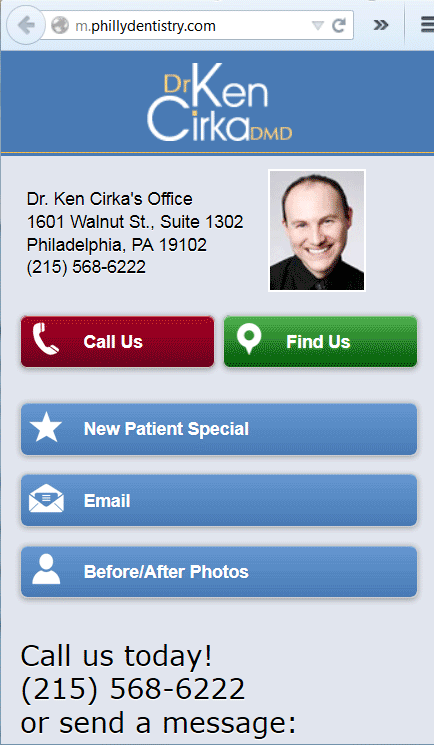
PhillyDentistry.com used a separate m.phillydentistry.com mobile site with a small subset of static pages (see Figure 2). While the design appeals, there is little content for search engines to index and the pages don’t change when the desktop site changes.
After Responsive Redesign
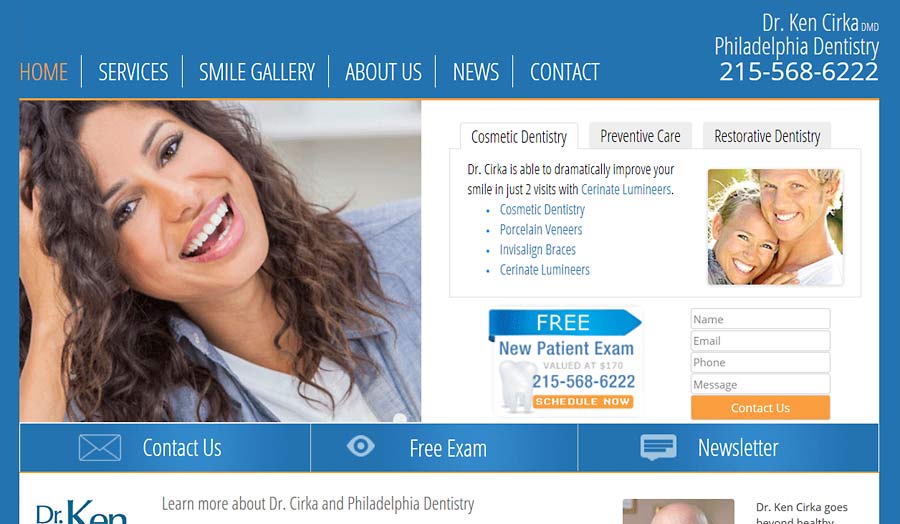
Dr. Cirka wanted a cleaner, more modern look to his site. Using a more modern WordPress theme, the designer created a tighter layout with drop-down menus and dynamic tabs (see Figure 3).
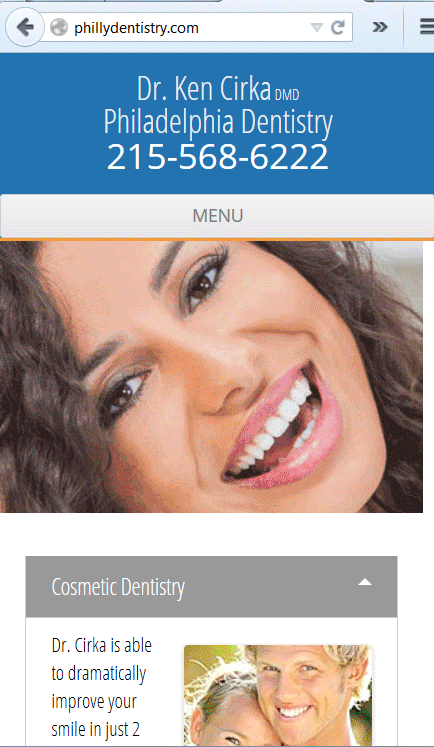
The new design is responsive to tablets and smartphones, showing a simplified and linearized version of the home page (see Figure 4). The entire site now responds to mobile devices with CSS, not just a subset of custom pages.
Speed Metrics Before Responsive Redesign
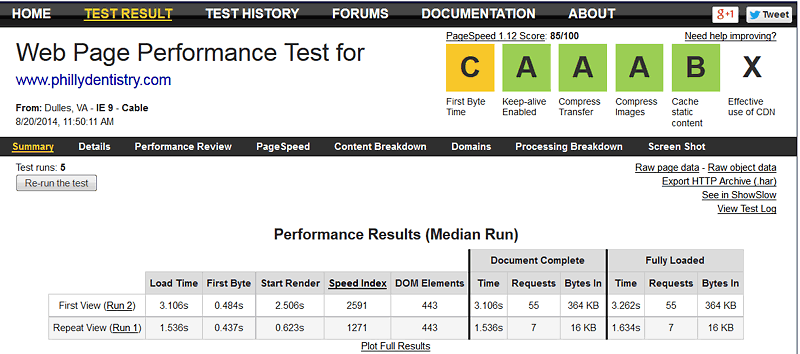
The old (2nd) design on the fast server was no slouch. The home page loaded in 3.1 seconds on a cable connection, TTFB of 0.48S and start render time of 2.5S at 364K and 55 requests (see Figure 5, Waterfall Before).
Speed After Responsive Redesign
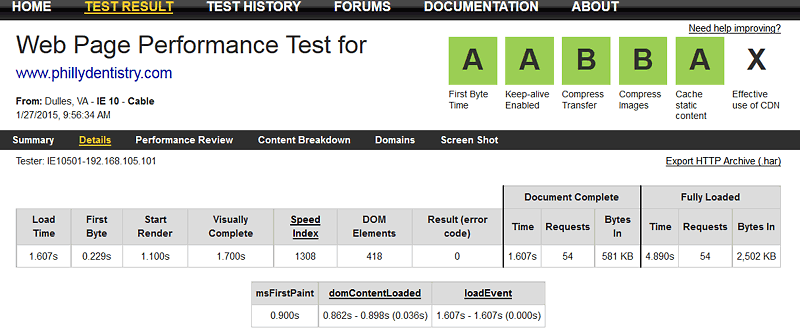
The new design, despite being 59% larger in file size (581K vs. 364K), loads nearly twice as fast in 1.6S, with a TTFB of 0.23S, and start render time of 1.1S (see Figure 6, Waterfall After).
Speed Improvement Metrics
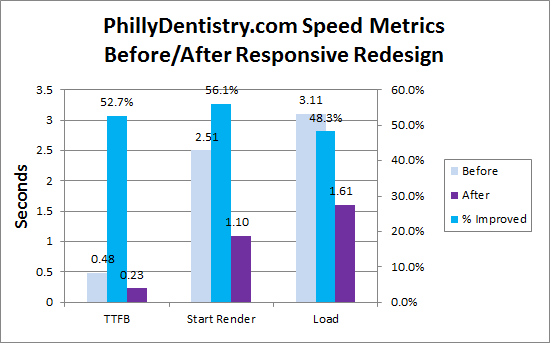
The new design is more than twice as fast in time-to-first-byte and start render, and nearly twice as fast (48.3%) in load time (see Figure 7). The more recent default WordPress theme and responsive design no doubt contributed to the speed improvement.
Conclusion
Upgrading to a responsive design has manifold benefits, not the least of which is speed. The new design is about twice as fast as the old one. In part II of this series, we’ll explore the effects of this responsive design on other key metrics.
Further Reading
- PhillyDentistry.com
- Dr. Ken Cirka’s website has been around since 2003. Now on its third redesign, the new site is responsive and nearly twice as fast.
- Upgrade to a Faster Server
- Upgrading to a faster server can improve web page speed significantly. We found a 66% improvement for first paint time and 29% for load times for the Phillydentistry.com home page after the move.