In Part I of this series on optimizing websites for Pagespeed we optimized a complex site using mod_pagespeed, some manual tweaks and WPOptimize Speed by xTraffic. We boosted the mobile Pagespeed score from 58/100 to 86/100, and the desktop score from 75/100 to 93/100. In Part II of this series we’ll explore how to speed optimize the server response of a WordPress site with caching plug-ins.
Stability Issues
The site appeared to experience stability issues with the combination of mod_pagespeed and WPOptimize. Removing WPOptimize appeared to solve the problem.
Optimizing TTFB of a WordPress Site
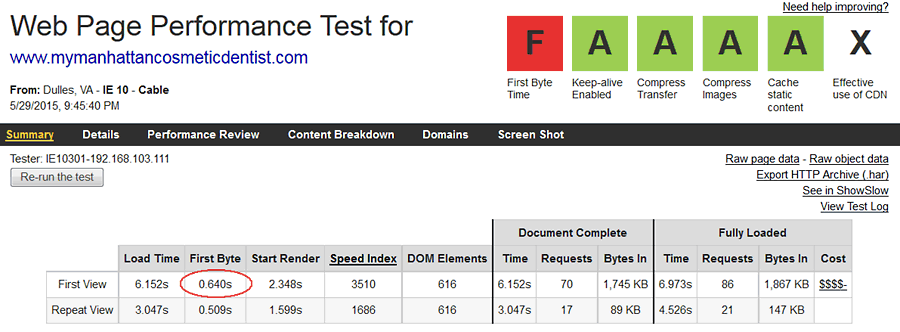
Yes, of course you could start with a streamlined template, minimize the use of plugins, and use nginx for faster time to first byte (TTFB), but this was an existing site. One particularly stubborn metric to improve is the time to first byte (link) (TTFB). Even after installing mod_pagespeed the TTFB of mymanhattancosmeticdentist.com was 0.64 seconds (see Figure 1).
Unless you are on a SSD-based server, TTFB of 0.3-0.7 seconds are pretty typical for WordPress sites based on an existing theme. The site in question is a custom site with many plugins, and jQuery effects. The challenge was to keep the jQuery effects while speeding up the TTFB. Enter WordPress caching.
WordPress Caching
Short of spitting out static files from your WordPress install, caching plugins like WordPress Super Cache, W3 Total Cache, and WP Rocket Cache are the answer. We tried both Super Cache and Total Cache and had better luck with Total Cache. Super Cache worked for a while but appeared to cause stability issues with this combination of software. WP Rocket Cache tested fastest but is below version 1.0 and is payware.
W3 Total Cache
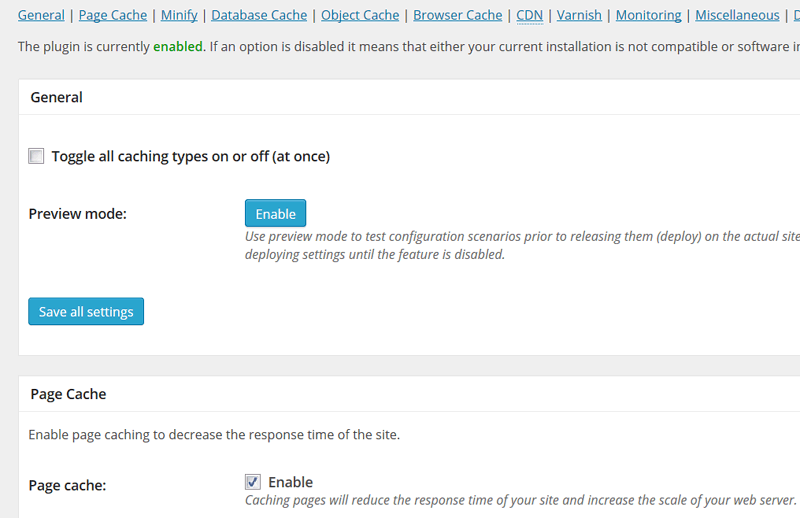
W3 Total Cache essentially caches static files in most circumstances to bypass the overhead of the WordPress CMS. Install the plugin in the usual way and activate.
Results of W3 Total Cache
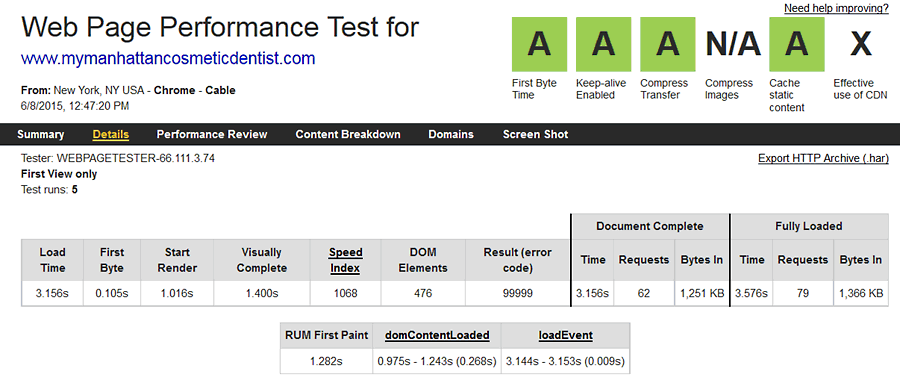
After installing W3 Total Cache and checking all boxes the results were dramatic. TTFB decreased from 0.64 to 0.105 seconds (see Figure 3). This is a decrease of 83% in TTFB, the power of caching!
We ended up selecting page, database, object, and browser caching in W3 Total Cache after testing the site. Be sure to test your own site after each option (minify, cache objects, etc.) as these may cause issues with your particular configuration.
Without mod_pagespeed
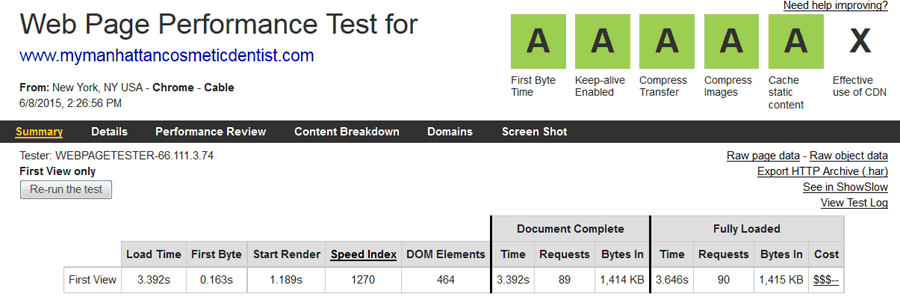
Without mod_pagespeed the results weren’t quite as good, but still an improvement over the original (see Figure 4).
What About Pagespeed?
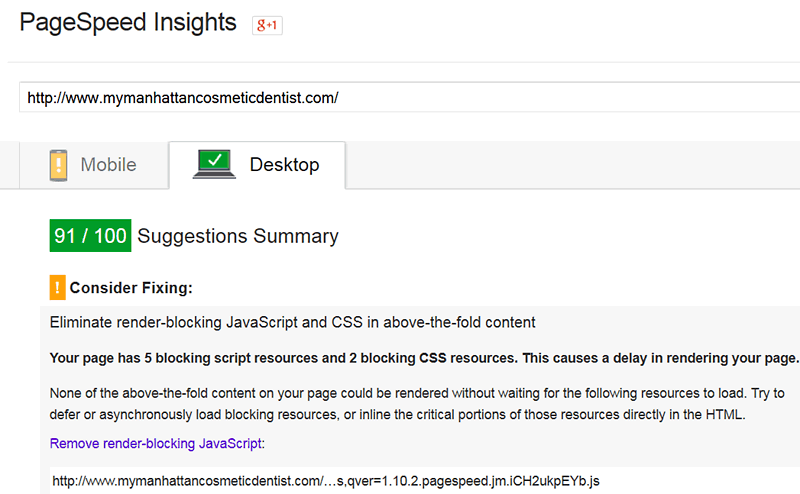
Our Pagespeed scores dropped a bit by not using the WPOptimize Speed plugin (see Figure 5).
The Pagespeed score dropped to 77/100 for mobile, and 91/100 for desktop. However, speed testing showed the site to be faster
with just mod_pagespeed and caching. Trying various plugins (Autooptimize, etc.) improved the Pagespeed scrores, but decreased the actual loading speeds. This behavior of higher Pagespeed scores but slower loading speeds may be due to the dynamic nature of these optimization plugins.
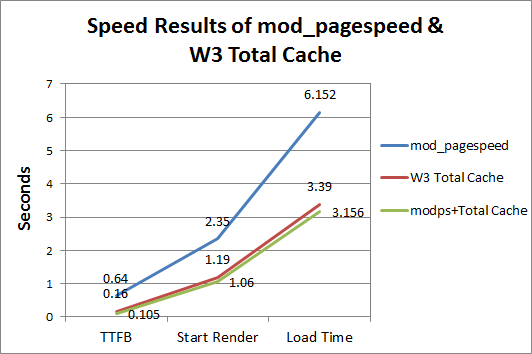
Load Time Results
A graph of the various load times shows the story (see Figure 6). After mod_pagespeed, the number of objects and size drops, but the TTFB still suffers from the WordPress/Theme overhead (0.64S). Start render is 2.35 seconds, and load time is over 6.15 seconds on cable. After installing W3 Total Cache the TTFB drops 83% to 0.10 seconds, start render drops 55% to 1.06 seconds, and load time drops 48.7% to 3.15 seconds. Turning off mod_pagespeed increases the load times slighly. The vast majority of improvement comes from caching.
Conclusion
Focusing solely on one metric (Pagespeed scores) can cloud the whole performance story. Adding page caching to our test site nearly halved the load time of pages, and dropped TTFB and start render times by 83% and 55% respectively. The majority of improvement in load times was seen from page caching, with mod_pagespeed adding a slight improvement in speed.
Further Reading
- Automatically Speed Up Your Site with mod_pagespeed for Apache
- mod_pagespeed is an open-source Apache module that automatically speeds up web sites. Through a number of filters, mod_pagespeed trims the fat off your HTML, CSS, JavaScript and images, reduces HTTP requests, and improves caching. In this article we introduce mod_pagespeed and summarize the available filters.
- Benchmarking the Fastest WordPress Cache Plugins
- Philip Blomsterberg of WPDevShed benchmarked many WordPress cache plugins to test which were the fastest performers. For pure speed, WP Rocket Cache is the clear winner in this test.
- MyManhattanCosmeticDentist.com
- Dr. Michael Wei’s dental site was tested in this article.
- Optimizing a Complex Site for Pagespeed
- Part I of our series on WordPress page speed optimization showed how mod_pagespeed, some manual tweaks, and the WPOptimize Speed plugin improved Pagespeed scores for a complex site.
- Pagespeed Insights
- A free online tool that measures the performance of a page both on mobile and desktop devices. Pagespeed grabs a page twice, once with a desktop user agent, and once with a mobile user agent and reports on performance best practices with a score from 0 to 100.
- WP Rocket Cache
- This powerful plugin not only caches files but minifies and concatenates JS and CSS files, lazy loads images, gzip compresses, optimizes Google fonts, optimizes images, DNS prefetches, and the list goes on. The plugin tested fastest in a multi-plugin study (see the WPdevshed.com article above). Rocket cache combines the effects of many optimization plugins into one plugin, which avoids “plugin drag.” Payware.
- WP Super Cache
- WordPress caching plugin that creates static HTML files of your pages to speed load times. You can use mod_rewrite, PHP, or legacy caching to deliver the cached files.
- W3 Total Cache
- This WordPress plugin caches pages, objects, databases, minifies and more. Used in this performance study.