Third-party widgets abound these days on the Web. Widgets, typically implemented with a snippet of JavaScript, are an easy way to add useful functionality to your website. The problem with all these widgets is they can cause indeterminate delays if any third party servers are slow.
What is a Widget?
Webmasters want easy ways to add useful functionality to their sites. One popular way to add functionality is to use a third-part tool, called a widget. A snippet of JavaScript is placed in the target web page, which calls an off-server JavaScript that does some useful task. There are widgets for many popular tasks, including Google Analytics which is used by more than 10 million websites. Other widgets include Jquery, survey widgets, advertising, Facebook likes, Google Plus, RSS headlines, and more.
The Problem with Widgets
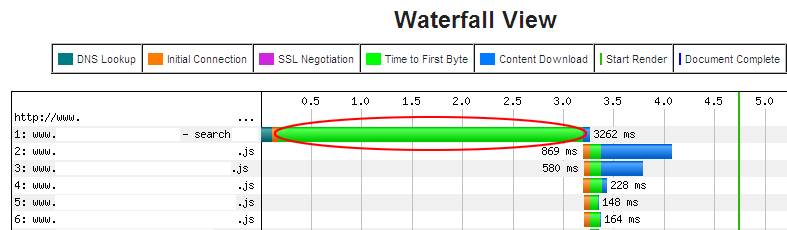
The problem with relying on third party widgets is that they can slow down your site. When you load JavaScript or other resources from off-site you can cause indeterminate delays for your own site. Inconsistency in response times can cause a reduction in what Chris Roast calls “attunability” or the ability to attune to the response times of websites. Depending on how the widget is placed within your pages (HEAD, top of BODY, bottom of BODY element), a slow widget can at the least slow down the loading of your pages (bottom of BODY), and at worst hang your pages altogether so users don’t see any content (top of BODY). Loading multiple widgets also introduces DNS and network overhead. An anonymous example is shown in Figure 1.
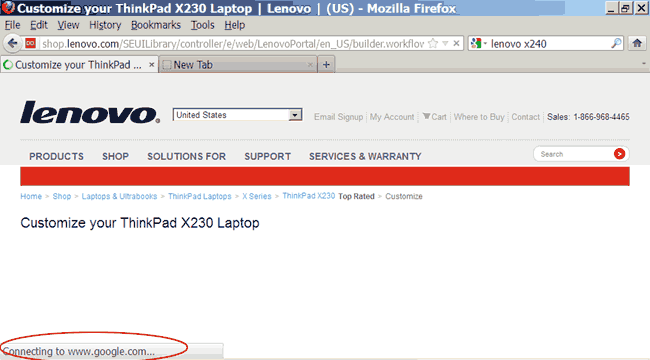
Even popular widgets can have negative effects on website performance. Google Analytics is widely used to track statistics about websites (formerly Urchin). On Thanksgiving weekend of 2012, a popular website for computers and laptops suffered because Google was slow that day (Sunday, November 24, 2012, see Figure 2). When configuring a popular Lenovo laptop (Thinkpad X230) Lenovo.com served up a page that hung for more than a minute, waiting for Google to deliver its payload to Lenovo.com.
One solution is to localize the external JavaScript to avoid the uncertain off-site delay. Moving the script from the top of the body to the bottom, and caching it locally improved performance by 13% in our tests. This is with a full-speed Google on board. When Google is slow or unresponsive (as it is rarely, but it happens), your site can suffer. If the external resource changes frequently you can create a CRON script to copy the external resource periodically to keep it up to date.
Another Cyber Monday Example of Slow External Resources
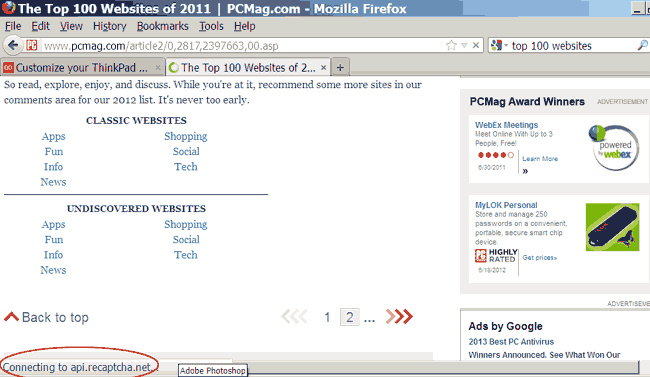
Another example is PC Magazine. Searching for the top 100 websites, the page was delayed while waiting for an external server to deliver a programming API (see Figure 3).
To be fair this behavior tends to happen on busy online shopping days like Cyber-monday, Black Friday, and the week before Christmas, but this third-party slowdown can happen at any time.
How to Combat Widgetitus
Many of these external resource delays are preventable. The solution is to periodically cache the resource locally on your server and serve it locally. You can use a CRON script to periodically copy the external resource over to your server. Here are some techniques you can use to minimize widget overhead.
- Cache the remote resource locally (CRON to copy periodically)
- Defer or delay loading to allow the rest of the page to render before loading JavaScript/external resources
- Load the resource in an iFrame to decouple the script from your page loads
Conclusion
External widgets can cause indeterminate delays of your webpages, which can reduce response time consistency. If your users cannot rely on consistent performance of your site, they are more likely to go elsewhere. To improve attunability, localize external resources to reduce reliance on third-party servers.
- Designing for Delay in Interactive Information Retrieval
- Chris Roast, Interacting with Computers 10 (1998): 87-104. Introduced the notion of attunability. Consistency in response rates is important for user satisfaction.
- Diagnosing Slow Web Servers with Time to First Byte
- Slow web servers can be caused by a number of factors. You can test for slow server response times with the time time to first byte metric.
- Google Analytics Is Installed On More Than 10 Million Websites
- Google’s own conservative estimate of the number of sites using Google analytics is over 10 million sites as of April 2012. Marketing Land, Nov. 25, 2012 accessed.
- Speed Optimizing Google Analytics
- Learn how to speed up web pages that use Google Analytics with a few simple changes, while maintaining its advantages for faster-loading sites.