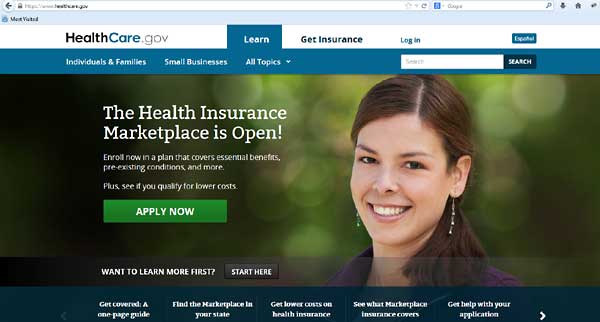
The Affordable Care Act began enrollment on October 1, 2013 for health care coverage beginning on January 1, 2014. Health care consumers are directed to log-on to the healthcare.gov website (see Figure 1), call, or show up in person. Over 2 million people have accessed the site in the first two days, many experiencing errors or delays (which the media is characterizing as “glitches” and “growing pains”). Let’s take a closer look at the healthcare.gov website to see how its performance can be improved.
Apply Now
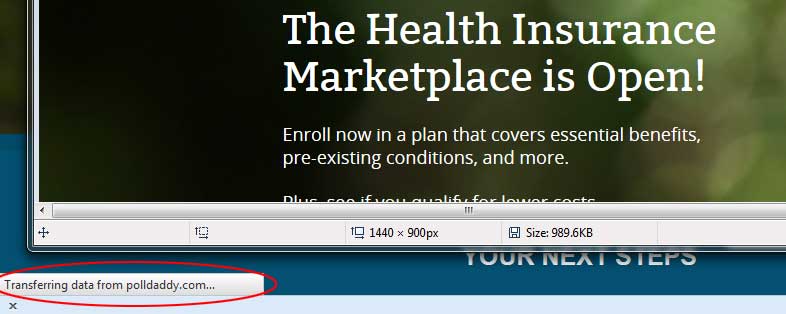
Users are directed to apply for their new health care plan by clicking on the “Apply Now” button. The page seems to hang on an external resource from polldaddy.com (see Figure 2).
Create Account – Please Wait
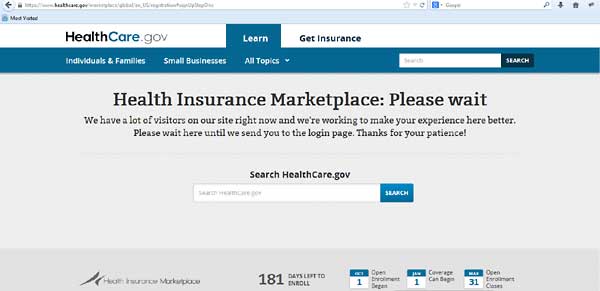
Moving through the process, create an account is next. For many early users (tested on the afternoon of Oct. 1) this
brings up a “Please Wait” screen (Figure 3).
Eventually the create an account screen comes up.
Why Is Healthcare.gov Slow?
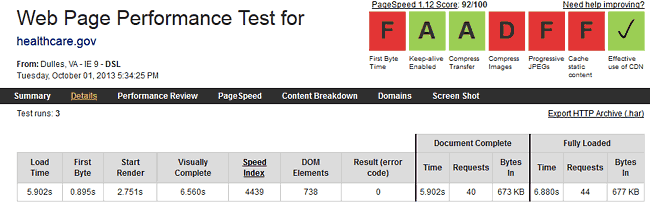
Let’s take a deeper look at what is slowing down the site (besides the large amount of traffic) and what could be done to improve the website’s performance. A benchmark timing shows nearly 0.9 second TTFB, a start render of 2.7S, and a fully loaded time of 6.9 seconds on a DSL modem. These times are slower than HCI guidelines (1-2 seconds for start render, etc.) (see Figure 4).
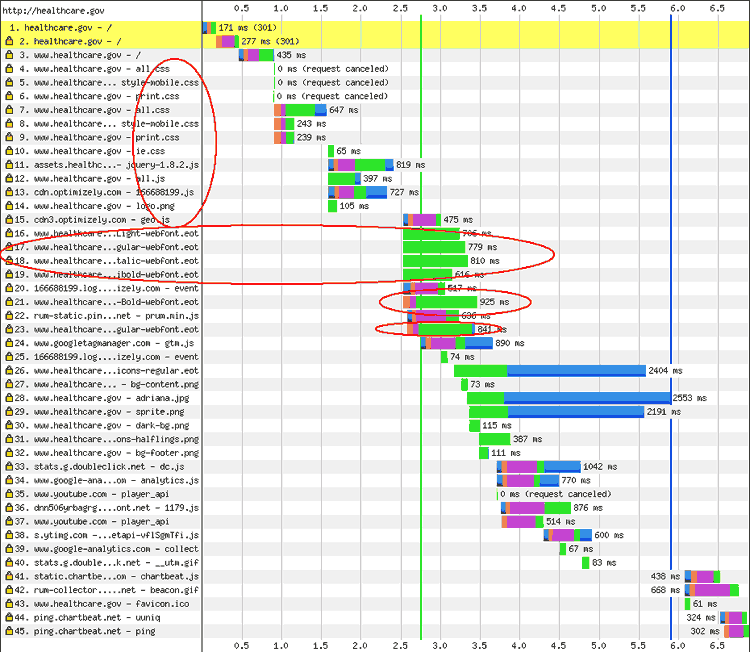
Waterfall Chart
A waterfall chart shows the loading sequence of the home page resources (see Figure 5). A number of things to take note of here. There are 7 external CSS files that load before the page starts to render, and 4 external JavaScript files (including jQuery). There is a redirect to www. There are a number of secure resources (purple) and 7 offsite web font files. The font files are made up of nearly all time to first byte delay (green).
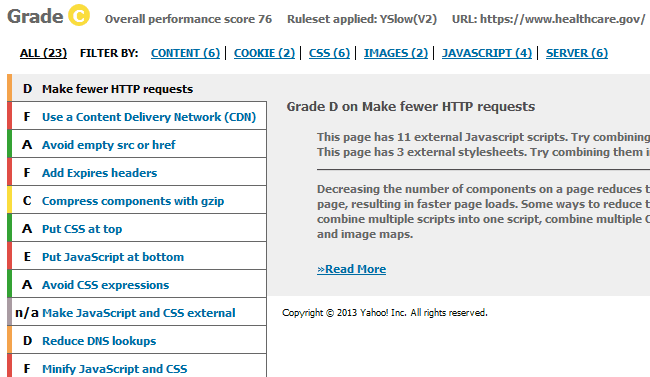
YSlow Results
Running the home page through a couple performance tools shows similar results (see Figure 6). YSlow gives a grade of “C” (76/100)
with add expires headers (for efficient caching), use a CDN, minify JS and CSS files, configure eTags, and put JavaScript at the bottom as the top culprits. YSlow reports a total of 12 JS files totalling 166.2K compressed (464K uncompressed) in size.
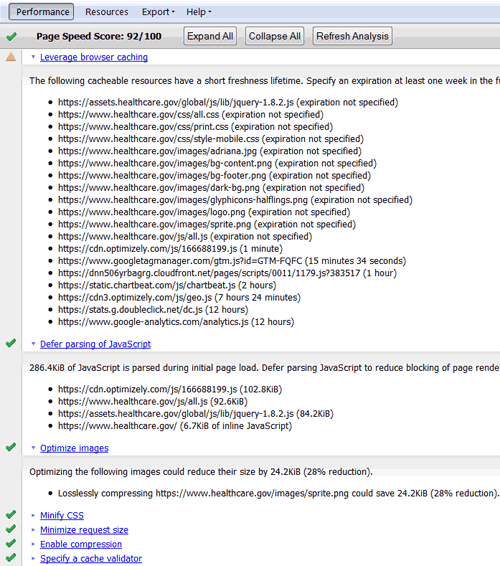
Pagespeed Results
Pagespeed gives a higher score of 92/100, with leverage browser caching, defer parsing of JS, and optimize images as the top issues (see Figure 7).
Top Performance Problems
With this brief look at the performance issues of the healthcare.gov site a number of issues appear.
- Too many HTTP Requests (46)
- Overuse of JavaScript (12 files total, 166K compressed, 464K uncompressed)
- Use of large offsite web fonts
- Poor caching of resources
- Use of offsite third party widgets
- Slow TTFB times
- Uncompressed images (251K total, 75K could be saved losslessly)
- Use of SSL resources on non-secure page
- Unminified JS and CSS files
Recommendations
The site could trim many K without much change in appearance (minify text files, avoid web fonts, etc.) and speed up the performance for its millions of users. Here are some highlights.
- Cache static objects – include expiry headers
- Optimize images (75K saved), see a sprite in there good
- Avoid web fonts (especially offserver ones) to minimize TTFB, use standards instead
- Replace or combine JS files with CSS behavior (jQuery is overkill for these drop-down menus)
- Minify JS, CSS, and HTML files
- Improve Time-To-First-Byte times (0.9S!)
- Beef up server(s), use a CDN
- Localize or replace or eliminate off-site widgets (these cause uncertain and unnecessary connect time, TTFB delays)
- Avoid SSL resources on unsecure pages
Conclusion
This article evaluates the website performance issues of the healthcare.gov site, and offers some solutions to improve speed. A brief analysis (there is much more that could be done, including a code review) showed a number of issues that could be addressed to improve the user experience.
Further Reading
- Healthcare.gov
- The healthcare.gov site for the Affordable Care Act signup. This article briefly evaluates the website performance of this site, and offers some solutions for improved speed.
- Speed Tweak Archives
- See the Speed Tweak archives for tutorials on the specific techniques mentioned above.