CSS sprites group multiple images into one composite image and display them using CSS background positioning. You can save a significant amount of HTTP requests by consolidating your images into one or more composite sprites and using CSS to selectively display parts of the sprite within your web page. Now that the major browsers have evolved enough to support CSS backgrounds and positioning, more sites are adopting this performance technique. In fact, some of the busiest sites on the Web use CSS sprites to save HTTP requests. In this article we’ll expand on our mini-CSS sprite example (mono-image CSS rollovers) to show how Yahoo! and AOL use sprites to improve performance.
A Brief CSS Sprite How-To
The idea behind CSS sprites is to consolidate multiple images into one sprite and then selectively display portions of this sprite with positioning. The steps are as follows:
- Group multiple images together (usually icons or decorative images) into one sprite
- Evenly space these images, aligned into one or more lines
- Set this sprite to the background image of an element (usually a list)
- Position the sprite to display the appropriate image by shifting the X or Y position by a multiple of the spacing
- Enjoy the increased speed and reduced HTTP requests
Maximizing Web Performance at Yahoo! and AOL
With millions of users, Yahoo! and AOL do everything they can to improve the user experience. Both AOL.com and Yahoo.com use CSS sprites to save numerous HTTP requests for their intricate interfaces. Both sites use CSS sprites to selectively display icons within their directories of services, and Yahoo! uses sprites elsewhere as well. Yahoo! and AOL use similar techniques, but implement sprites in different ways. First we’ll look at AOL.com’s implementation, to show a more flexible, but slightly less efficient approach. Next we’ll look at Yahoo! to see how their inline style positioning works.
AOL.com CSS Sprites
AOL.com uses CSS sprites on their home page to improve performance. AOL uses a CSS sprite for the icons in their main directory navigation bar (autos, finance, food, etc.) on the left side of their home page (see Figure 1).
Their main CSS file sets up the directory navigation bar list:
<link rel="stylesheet" type="text/css" href="http://www.aolcdn.com/_media/aolp_v23.1/main.css" />
#sm_col .dir ul li a, #sm_col .nav2 li a, #sm_col .nav3 li a {
line-height:1.2em;
padding:.28em 0 .28em 2.3em;
border-bottom:1px solid #fff;
overflow:hidden;
}
#sm_col .dir ul li a, #aiw, #sm_col .nav2 li a, #sm_col .nav3 li a {
display:block;
width:10.28em;
}
…
#sm_col ul.serv li a:hover, #sm_col .nav2 li a:hover, #sm_col .nav3 li a:hover, .eight .dir ul li a:hover {
background-color:#fff;
}This CSS sets the styles for the height of the directory menu, padding (with plenty of room for the background icon, 2.3em, on the left), a white border on the bottom and any overflow to be hidden. They display the anchor as a block to make it clickable and set the width to 10.28em, and set the rollover color to white. Note that AOL could use background: instead of background-color: here to save six bytes.
Then AOL sets the background of each directory class (as well as some other IDs) to “dir_sprite.png” (see Figure 2).
.d1, .d2, .d3, .d4, .d5, .d6, .d7, .d8, .d9, .d10, .d11, .d12, .d13, .d14, .d15, .d16, .d17, .d18, .d19, .d20, .d21,.d22, .d23, .d24, .d25, .d26, .d27, .d28, .d29, .d30, .d31, #aim_sprTbEdt, #games_sprTbEdt, #sports_sprTbEdt, #weather_sprTbEdt, #radio_sprTbEdt, #horoscopes_sprTbEdt, #video_sprTbEdt {
background:transparent url("dir_sprite.png") no-repeat 4px 0;
}For the subsequent directory menu items, it is just a matter of shifting the background image down 36 or 38 pixels to show each subsequent icon.
.d2 {
background-position:4px -36px;
}
.d3 {
background-position:4px -74px;
}
.d4 {
background-position:4px -112px;
}The HTML code looks like this for the directory.
<div id="cols">
<div id="sm_col">
…
<a name="dir"><h6>Directory</h6></a><div class="dir">
<ul id="om_dir_col1_" class="serv c">
<li><a id="d1" class="d1" href="http://autos.aol.com/?ncid=AOLCOMMautoNAVIdira0001">Autos</a></li>
<li><a id="d2" class="d2" href="http://money.aol.com">Finance</a></li>
<li><a id="d3" class="d31" href="http://food.aol.com">Food</a></li>
<li><a id="d4" class="d3" href="http://games.aol.com">Games</a></li>
<li><a id="d5" class="d4" href="http://body.aol.com">Health & Diet</a></li>…</ul>AOL uses classes and IDs to label their menu items, while Yahoo embeds the style directly into the list items. AOL’s version uses slightly more code, but is more flexible. Next let’s look at Yahoo!’s implementation of CSS sprites.
Caveats to CSS Sprites
AOL engineers found that one downside with image sprites is that some devices seem to handle sprites in a memory-intensive manner. On the iPhone for example, AOL.com freezes the device, due to sprites. They found similar problems with the Sony Playstation. Presumably browser sniffing to deliver a non-sprite version of the page to sprite-challenged devices would be the cure.
Yahoo.com! and CSS Sprites
Yahoo uses CSS sprites on its home page to improve performance. The first set of icons is displayed in the “Check your mail status” section on the right of Yahoo.com! (see Figure 3).
Yahoo sets up the “patabs” section with contextual selectors specifying the width of the li items, as well as setting the ul to relative positioning.
#patabs ul.patabs li{
color:#8899a9;
float:left;
min-width:113px;
width:33.2%;
}
#patabs ul.patabs{
position:relative;
z-index:10;
}
…The #patabs li .icon rule loads the composite background sprite pa-icons2.gif (see Figure 4).
#patabs li .icon{
display:block;
z-index:10;
padding:8px 0 9px 40px;
background:url(http://us.i1.yimg.com/us.yimg.com/i/ww/t7/pa-icons2.gif) 5px 3px no-repeat;
}
…Next they change the background position to show only the icon that matches the tab ID (in this case #messenger and #music).
#patabs #messenger .icon{
padding-left:31px;
background-position:2px -497px;
}
#patabs #music .icon{
background-position:5px -197px;
}
…The background-position: 5px -XYZpx shifts the background loaded in the #patabs li .icon rule to display the appropriate icon. Next, all Yahoo has to do to show these icons is class the div with an ID of patabs, the ul with a class of patabs, the li span with a class of icon, and set the id of each li to the name that matches. Yahoo saves five HTTP requests by loading one composite CSS sprite for this section, rather than six separate images. Note that Yahoo automatically expands the tab on rollover with JavaScript.
<div id="patabs">
<ul id="tabs1" class="patabs first">
<li id="mail" class="first">
<div>
<h4>
<a id="pamail" accesskey="m" href="r/m2"><span class="icon">Mail</span></a></h4>
</div>
</li>
<li id="messenger">
<div>
<h4>
<a id="pamsgr" href="r/p1"><span class="icon">Messenger</span></a>
</h4>
</div>
</li>
<li id="music" class="last">
<div>
<h4>
<a id="pamusic" href="r/uf"><span class="icon">Radio</span></a>
</h4>
</div>
</li>Yahoo! Directory CSS Sprite
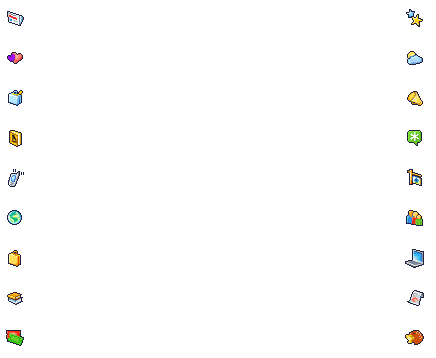
For the main set of icons on the left side of Yahoo, they use a multiple column composite sprite (see Figure 5).
The first two rules set up the list and the background image for the anchor within each li.
#trough li{
padding:3px 0 3px 5px;
p\adding:3px 0;
margin-left:-15px;
ma\rgin-left:0;
}
#trough li a{
display:block;
_display:inline;
min-height:12px;
padding:3px 0 3px 25px;
margin:-1px 0 -2px;
background:url(http://us.i1.yimg.com/us.yimg.com/i/ww/sp/trough_1.4.gif) 0 0 no-repeat;
font:bold 84% verdana;
voice-family:"\"}\"";
voice-family:inherit;
property:value;
_margin-left:0;
}CSS Hacks
Note that Yahoo! uses a number of CSS hacks to allow for different browsers in their code.They also create different style sheets optimized for different user agents, a non-trivial amount of work. They include the backslash hack, underscore hack, voice family hack, and property:value; hack which is part of another CSS hack. Here are some URLs for more information on CSS hacks and filters.
- Includes Yahoo’s property:value hack, not recommended
- http://centricle.com/ref/css/filters/
- http://css-discuss.incutio.com/?page=FrontPage
- http://websitetips.com/css/solutions/
- Tantek’s Box Model Hack
Next, Yahoo marks up the “trough” bulleted list on the left side of their home page. To access the second column, they shift the background 400 pixels to the left. So for the first item in the list, i.e., “answers,” they shift the background sprite 400 pixels to the left, then 120 pixels down to display the green starred icon.
<div id="colcx">
<div id="left">
<div id="trough" class="md">
<div class="bd">
<div id="trough-cols" class="fixfloat">
<ul id="trough-1" class="col1">
<li><a style="
” href=”r/4d”>Answers</a></li> <li><a style=”background-position:-400px -440px” href=”r/2h”>Autos</a></li> <li><a style=”background-position:0 -761px” href=”r/25″>Finance</a></li>…</ul>
Same idea as before, but the positioning is embedded within the code. They could accomplish the same effect by using:
#trough .answers {background-position: -400px -120px;}within their style sheet, and using
<li><a style="answers" href="r/4d">Answers</a></li>But adding these classes adds a bit more code since this is a one-off. You can create simple one-dimensional CSS sprites or use two or more columns for more complex applications. To maximize accessibility and usability, CSS sprites are best used for icons associated with links, or for decorative effects. AOL found that using CSS sprites for every graphic caused accessibility and usability problems for browsers in “High Contrast Mode” on Windows machines.
Conclusion
This article shows how AOL and Yahoo! use CSS sprites to improve performance for their busy home pages. CSS sprites save HTTP requests by using CSS positioning to selectively display composite background images. Another benefit of CSS sprites is that the combined image is often smaller in file size than the individual images, despite adding whitespace between images. The smaller size of sprites is due to the reduced overhead of multiple color tables and formatting information required by separate images. To maximize accessibility and usability, CSS sprites are best used for icons or decorative effects.
Further Reading
- Mono-Image CSS Rollovers – Shows a CSS mini-sprite application.
- CSS Sprites: Image Slicing’s Kiss of Death – From AListApart


This is a great article, thanks for taking the time to break down the different ways Yahoo & AOL are using these decorative icons.
Using a large “sprite sheet” isn’t nearly as performance enhancing as inlining icons into your CSS using data:uri–there’s no image to download, and no image to retrieve from cache. If the browser has the CSS, it has the images. The only problem is that IE doesn’t support it.
I set up a cross-browser example of FamFamFam’s Silk icon sheet …The IE solution is particularly ugly since the icon pack uses PNGs instead of GIFs, but I figured it would be a worse crime to ditch the Alpha channel for simple GIFs than to just shove the DirectX filter down pre-IE7-users’ throats.
Matt,
Hi, good idea. You can combine data: urls (which as you point out, IE 5-7 does not support) and CSS sprites. I ommitted your example URL as it appeared to have an example with 1000 icons that bombed most Windows machines. Want to try and avoid that 🙂
We are working on a data: url example, and will have something for you in the future.
Hi! i have created hover effects on a html table’s rows using pure javascript & pure css. which one will be better way in terms of page performance issues?
a:active doesn’t work other than IE. Can you help me in this regards?
I know how to create sprites, but I am having problems creating multiple sprites on the same page.How is this done? Would like the code thanks.
hi, i am using sprite images. The problem is the sprite images are not displaying in ie, but displaying in mozilla.
how do i fix the problem. help me…..
Guys guys, you can’t just post “My code isn’t working, what am I doing wrong?”, without even showing the code you are talking about! Are you expecting us to be psychic?
And this isn’t even the place to be asking such questions. It’s an article about how Yahoo.com and AOL.com is using CSS sprites, not a help center for newbies.
I highly recommend you google your way to some JavaScript and/or CSS forum, where you ask for help (and don’t forget to post your code, they aren’t psychic there either)
wow, nice article. apart of the issues with css hacking, I heard some great announcements about abandonment of the special coding for old browsers etc…. the question is when it will be respected?!
Great Explanations about CSS sprites.
Thanks!
This is a great trick to increase the speed of website. I have also used it for my site and increased the speed to about just 1-2 seconds