A close cousin to regional compression, blurring reduces higher frequency details for smaller JPEG images. Blurring smooths out abrupt color and tonal transitions, making the JPEG algorithm work more efficiently. The amount of savings depends on the amount of blurring, and can range anywhere from 5% to over 20%. The less detail there is in an image, the more efficient the compression.
The JPEG Compression Algorithm
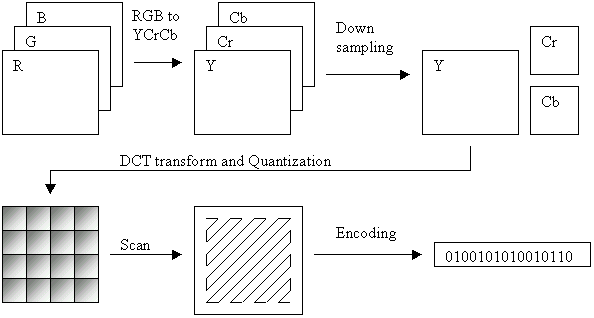
JPEGs compress images based on their spatial frequency, or level of detail in the image. Areas with low levels of detail like blue sky compress better than areas with high levels of detail, like hair, blades of grass, or hard-edged transitions. The JPEG algorithm takes advantage of the human eye’s increased sensitivity to small differences in brightness versus small differences in color, especially at higher frequencies. The JPEG algorithm first transforms the image from RGB to the luminance/chrominance (Y-Cb-Cr) color space, or brightness/grayscale (Y) from the two color components. The algorithm then downsamples the color components and leaves the brightness component alone (see Figure 1).
Next, the JPEG algorithm approximates 8×8 blocks of pixels with a base value representing the average, plus some frequency coefficients for nearby variations. Quantization then downsamples these DCT coefficients. Higher frequencies and chroma are quantized by larger coefficients than lower frequencies and luminance. Thus more of the brightness information is kept than the higher frequencies and color values. So the lower the level of detail and the fewer abrupt color or tonal transitions, the more efficient the JPEG algorithm becomes. By blurring your image or background, you can squeeze more bytes out of your smooth-toned images when you save them as JPEG files. For an example image, we’ll use your fearless author at an earlier age (see Figure 2).
Blurring the Entire Image
Once you’ve got your image corrected and ready for compression, you can apply a slight blur to the entire image to shave a few percent off of unblurred images, with no apparent loss of quality. A Gaussian blur with a radius of .2 pixels suppresses enough higher spatial frequencies to make a significant difference in file size (see Figure 3). Some graphic artists blur various parts of the their image and then apply an unsharp mask to bring back some edge definition.
Blurring the Background
You can blur non-critical areas with selections or alpha channels to save even more off of JPEG file size. Create a selection around the important area(s) of your image, and reverse the selection. Apply a Gaussian blur to the background to simulate a shallow depth of field (see Figure 4).
Blurring in Lab Color Mode
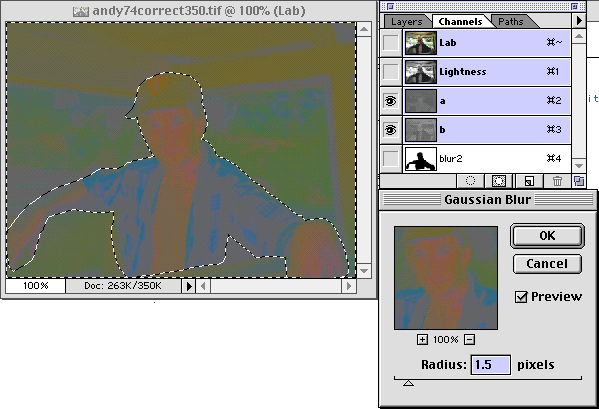
You can take advantage of the sensitivity of the human eye (and the JPEG algorithm) to brightness by blurring in Lab Color mode. In Photoshop first convert your image from RGB to Lab Color and then apply a Gaussian blur to the “a” and “b” channels (see Figure 5). These pure color channels allow you to apply more selective blur to suppress higher frequencies, without as much fuzziness when blurring in RGB mode.
You can apply more blurring to the colors, while retaining definition in the brightness channel. We applied a 1.5 pixel radius Gaussian blur here. The resulting image appears similar to an RGB background blur, but is smaller in file size. In fact, the final Lab Color blurred version is 23.2% smaller than the original, with no loss in foreground quality (see Figure 6).
Figure 6: The Author at 40% Quality, 1.5 Pixel Radius Gaussian Background Blur in Lab Color Channels a and b = 11,779 bytes
Conclusion
By preprocessing your images before compression you can make the JPEG algorithm work more efficiently. Clean up any unimportant areas and noise, crop and resize maximally, and then apply a blur to either the entire image, or the background. Applying a blur to the two color channels in Lab Color mode allows you to use a stronger blur for the smallest possible JPEGs.
About the Author
Andy King is the founder of five developer-related sites, and the author of Speed Up Your Site: Web Site Optimization (http://www.speedupyoursite.com) from New Riders Publishing. He publishes the monthly Bandwidth Report, the weekly Optimization Week, the weekly Speed Tweak of the Week, and the semiweekly WebReference Update.
Further Reading
- Graphics: Use Weighted Optimization
- Weighted optimization or regional compression applies different degrees of compression to different areas of your image. By varying the quality within images you can improve file size.
- JPEGS: All the Color You Want
- Chapter 6 from Photoshop for the Web talks about optimizing JPEGs for the Web including using blur in Lab Color mode.
- Minimizing JPEG File Size
- Excerpt from Web Design in a Nutshell, 2d ed. shows how to optimizing JPEGs for the Web. By Jennifer Niederst.
- Optimizing Web Graphics
- Chapter summary from Speed Up Your Site, shows how to correct, optimize, and compress images for minimum file size and maximum quality. See also the Optimizing Web Graphics tutorial at WebReference.com.







i have a query on regarding to loading a image when site load, i have used to load an image via css but image comes later not directly.
please guide me..
Regards,
GAurav Adesara
thanks you very much for this course !
I’ve reduced quite a lot the size of the pics I use..this is great !
Thank you for the useful tips. While you can blur the background in PS, another way to do that is to use the DSLR with the lens set on widest aperture possible (like f/1.8), which can blur the background in the very pleasing way for the eyes.