Cascading Style Sheets (CSS) are a powerful way to style your XHTML code. Used properly, CSS can use modular layered rules to style similar elements in the same page or across an entire website. CSS optimization is an entire field in itself, utilizing shorthand properties, colors, modular CSS techniques, and even object-oriented CSS techniques ala Nicole Sullivan. CSS files like JavaScript files, however, can be overused. This article shows how to simulate the elimination of CSS file to approximate refactoring your CSS code to be smaller and to be combined within a single file.
CSS Usage Statistics
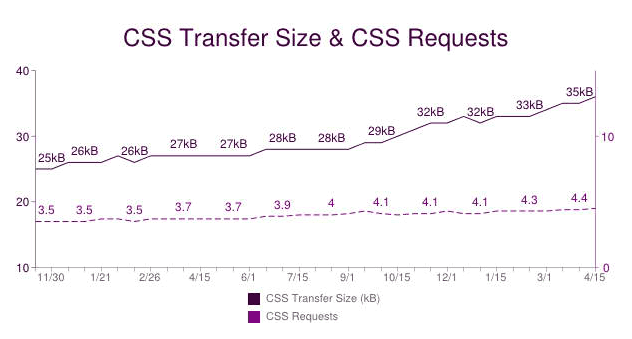
The use of CSS has increased over time. The total transfer size of CSS has increased by 30% over the past year (April 2011 to April 2012) according to the HTTPArchive.org (see Figure 1). CSS file usage has increased by about 19% over the same period. Note that this transfer size is assumed to be mostly compressed.
Many sites that we’ve analyzed use more CSS files than the average shown above, some ranging from 12 to 20 external CSS files per page. Sites that use this many CSS files may make maintenance easier, but make their users pay with slow load times due to object overhead. We often see 50-70% of the linked CSS not referenced within a pariticular page, according to Pagespeed. A best practice is to combine all of your external CSS files into one, refactor the CSS to use modular CSS techniques, eliminate unused CSS (throughout the site or home page) and minify and compress the file. The results shown below will be optimistic, as the minified gzipped file will add some overhead, but if the totals are about average, not a significan amount of time.
CSS Minification Study
Brian Pane conducted an empirical study in 2011 to see what the effects of minification would be on 64,000 CSS files from the HTTPArchive. He found that the 50th percentile benefits of applying minification were:
- A 17.9% reduction in the uncompressed CSS file size
- A 13.9% reduction in the compressed CSS file size
So on average you can expect a 14 to 18% reduction in CSS file sizes using minification. Your results may vary. This does not include the effect of modular or object-oriented CSS recoding employed by the likes of Nicole Sullivan, which can significantly reduce CSS file size.
Reducing HTTP Requests
With an average of 4.4 external CSS files, the start render time of the average web page can suffer. If all of these style sheets are in the HEAD of your XHTML document, your start render time will increase. One technique is to combine CSS files together to reduce HTTP requests and object overhead. You can use a tool like modconcat (Apache) or do this manually. Compressing and minifying can also help reduce your CSS footprint. You can also use a tool like Google’s Pagespeed to identify the unreferenced CSS and defer the loading of this CSS to the end of the page. This splitting of the CSS payload can accelerate the start render time to display useful content faster to your users with short attention spans.
Simulating Elimination of CSS with Web Page Test
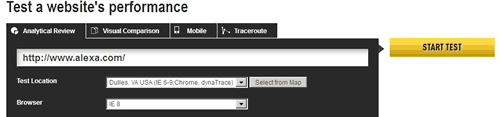
You can simulate the elimination of CSS from your pages using Web Page Test. Web Page Test is a free performance testing tool originally created from code open sourced by AOL and Dave Artz. Web Page Test provides download times at various stages of the loading of a web paga, and waterfall graphs (see Figure 2).
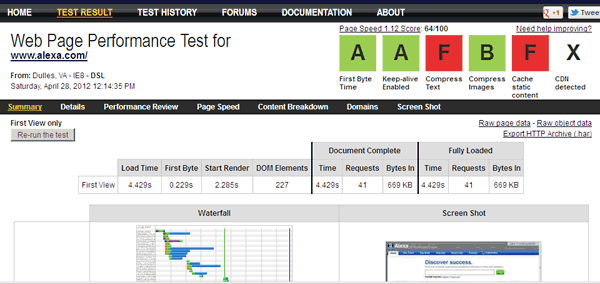
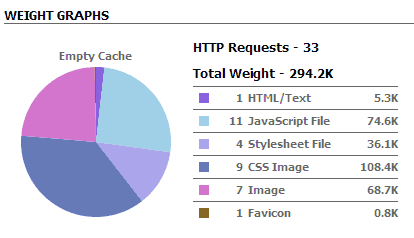
Using Alexa.com as an example, yields the following results (see Figures 3 and 4).
Alexa.com has 4 CSS files contributing 36K, which is just about average according to the HTTPArchive (4.4 CSS files and 35K total CSS file transfer size). The page loads in 4.4 seconds on a DSL modem, with a time to first byte of 0.23 seonds, start render of 2.28 seconds, and load time of 4.43 seconds (see Figure 5).
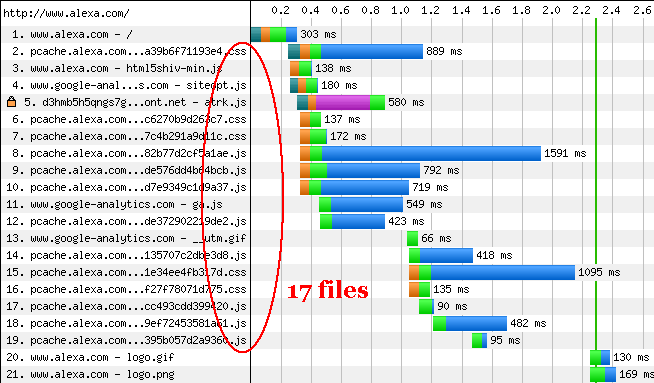
Alexa.com Waterfall Chart
The waterfall chart shows the progression of files that load to make up this page. The green vertical line is the start render time, the blue the page load time. Notice that there are 17 external JavaScript and CSS files that must load before the visible body content appears (see Figure 6).
There are actually 5 CSS files that load before the body content appears (YSlow missed one file), with CSS files interspersed among JavaScript files. Having JavaScript files load before CSS files can block parallel downloads and slow progressive rendering. It is best to place CSS at the top of an XHTML document in the HEAD to allow progressive rendering, and place external JavaScripts after the CSS files to allow more resources to be loaded in parallel. Because JavaScript can alter the layout and content of a page, browsers delay rendering any content following a script tag until the script has been downloaded, parsed, and executed. See Optimize the Order of Styles and Scripts from Google’s Pagespeed documentation for details.
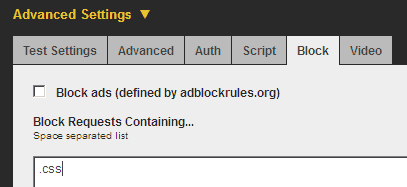
Blocking CSS in Web Page Test Advanced Tabs
You can block the loading of CSS by clicking on Block in the Advanced Settings and entering the file string you want to block “.css” (see Figure 7). This simulates eliminating all external CSS files from the page. You can use this technique to approximate how combining and optimizing all but 1 external CSS file would behave.
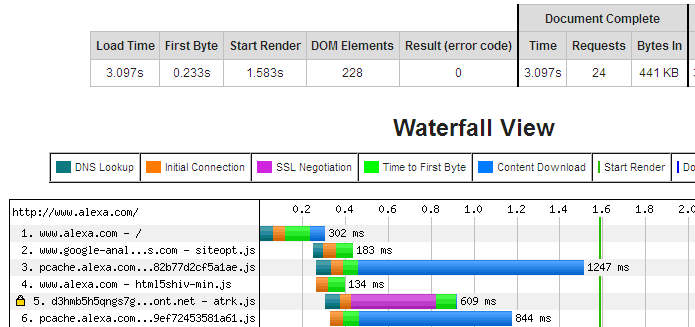
The result of blocking all the external CSS on the page is a start render time of 1.6 seconds (0.7 seconds faster), and a load time of 3.1 seconds (1.3 seconds faster). Eliminating CSS gives a savings of 0.7 to 1.3 seconds off of start render time and load time respectively (see Figure 8). Note that the Alexa developers could approach but not reach this, because the referenced CSS would need to be combined to one minified, refactored, and compressed CSS file which would add about 20-30K of overhead, or split the CSS payload to defer the unreferenced CSS.
Conclusion
You can simulate the elimination of CSS on web pages with Web Page Test. By blocking the loading of CSS you can approximate the effect of combining all of the CSS files into one file or deferring the unused CSS on the page on start render times. Start render and page load times can be reduced significantly by combining or eliminating CSS files.
Further Reading
- Optimize Parallel Downloads to Minimize Object Overhead
- With the average web page growing rapidly, object overhead now dominates most web page delays. Increasing parallel downloads by using multiple hostnames can realize up to a 40% improvement in web page latency.
- Optimize the Order of Styles and Scripts
- Tutorial from Google’s Pagespeed documentation on how to optimize the order of CSS and JavaScript files. Placing CSS at the top of your XHTML HEAD enables progressive rendering. Placing JavaScript after the CSS files allows better parallelization of simultaneous downloads (avoids blocking by JavaScript loading, parsing, and execution).
- Speed Optimizing Google Analytics
- Shows the effect of deferring and locaing the loading of Google Analytics code on page speed.
- Stubbornella.org
- Nicole Sullivan’s site shows how to use object-oriented CSS techniques to shrink your CSS files.
- Suture CSS or JavaScript Files to Reduce HTTP Requests
- Learn how to “suture” CSS or JavaScript files together before delivery from the server to save HTTP requests. You’ll have your organization and eat it too with this server-side approach to merging files. Note you can also use modconcat in Apache to achieve the same thing for JavaScript and CSS.
- WebPageTest.org
- Useful web page performance tool based on open source code originally released by AOL. Provides load times, waterfall graphs, loading videos, and optional blocking of resources to test web page performance.