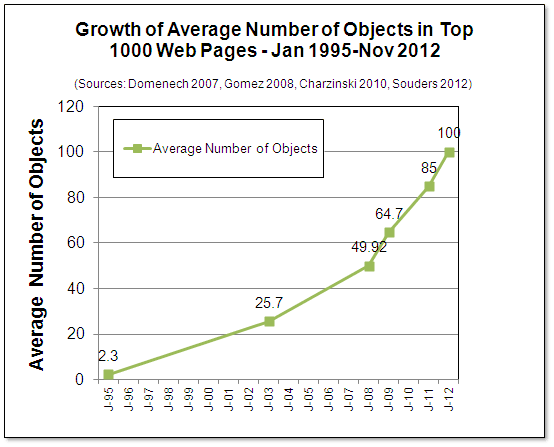
The number of objects in the average web page has reached triple digits. In just under 4 years, the number of objects in the average top 1000 web page has doubled from 49.9 objects in January 2009 to 100 objects in November 2012 (see Figure 1). By the end of the year, the average top 1000 web page is on track to break 100 objects per page.
Web Page Delay Increasing
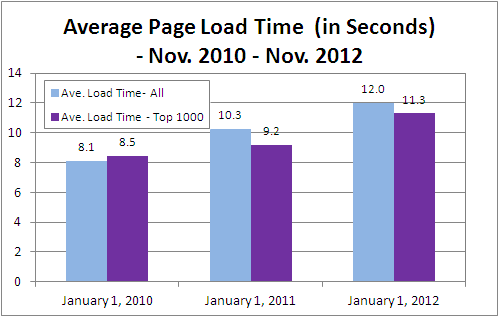
With the average web page north of 1MB in size (1,114K for top 1000 and 1,249K for the top 300,000 pages as of Nov. 1, 2012) and 100 total objects to load, the load time of the average top 1000 web page has increased by 33.5% over the past two years to over 11 seconds, and start render times are over 3.2 seconds (HTTPArchive.org November 2012 data). Casting a wider net, the load time of the top 300,000 pages has grown by 48% over the past two years to over 12 seconds, and over 4 seconds for start render time (see Figure 2). These delays are caused in large part by an increase in page size and the number of objects per page.
Load Time Correlations
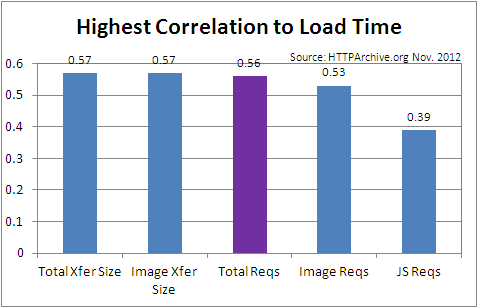
For all pages, the total number of requests (web objects) correlates (0.56) with page load time about equally as the total page size (0.57, see Figure 3). So on average over nearly 300,000 web pages, the number of requests in a page is about as important as the total page size in their effect on page load time.
The Cost of Object Latency
With the average web page requiring 100 objects, the accumulated delay due to object latency will make the math easy. The FCC found that the average latency (round trip time) in 2012 was 31 milliseconds. So for the average web page with 100 objects your browser has to make 100 individual requests to the site’s server(s) to retrieve those objects. Each object experiences a delay of about 31 milliseconds, which means a delay of 3.1 seconds for the average web page. But wait, there’s more…
What about the Real World?
A study from Strangeloop Networks found that this latency figure is optimistic. Strangeloop found that the mean latency users experience at their desktops was from 65 ms to 145 ms, some 2 to 4.7 times greater. What the Strangeloop data shows is that in real-world conditions this delay is more on the order of 10 seconds due to object latency (6.5 to 14.5 seconds). 10 seconds is just under the 11 second average found in the HTTParchive.org survey cited above. In the face of this relentless onslaught of page complexity, what is a wenaster to do?
Tips on Reducing HTTP Requests
- Optimize Parallel Downloads
- Bundle CSS Files to minimize requests and object overhead
- Bundle JavaScript Files
- Use CSS Sprites
- Cache your objects properly to reduce unnecessary requests
- Use optimization services like Strangeloop that bundle automatically.
Conclusion
The size and complexity of web pages has increased at an alarming rate. Page size has increased by 71% to 76% over the past two years. The number of web objects has increased by 16.2% to 28.2% over the same time period. Despite increases in bandwidth, the load times of web pages has increased by 48% over the past two years. Reducing HTTP requests has become a critical skill in speeding up page load times.
*Page load time has increased by 48% in the past two years from 8.1 seconds in Nov. 2010 to 12 seconds in Nov 2012 for the top 300,000 web pages. The load time of the top 1000 web pages has increased by 33.5% from 8.46 second to 11.3 seconds over the same time period. Source HTTPArchive.org.
Further Reading
- Bixby, J., “Latency: What you don’t know can hurt your webdite’s performance,”
- Joshua Bixby of Strangeloop Networks shows results from a latency survey. April 2, 2012.
- Charzinski, J, “Traffic Properties, Client Side Cachability and CDN Usage of Popular Web Sites,”
- Proc. MMB/DFT 2010, Essen, Germany, Mar. 2010, pp. 136-150.
- Domenech, J., Pont, A., Sahuquillo, J., and J. Gil, “A user-focused evaluation of web prefetching algorithms,”
- Computer Communications 30, no. 10 (2007): 2213-2224. In 1995 there were 2.3 average objects per page and 25.7 in 2003 (average of two traces).
- Gomez, Inc. 2008, “Top 1000 Home Page Growth – Average Size and Number of Objects from
June 2006 to January 2008.” - Email to author, 2008.
- King, A., “CSS Sprites: How Yahoo.com and AOL.com Improve Web Performance,”
- Learn how AOL and Yahoo! use CSS sprites to improve performance for their busy home pages. CSS sprites save HTTP requests by using CSS positioning to selectively display composite background images. To maximize accessibility and usability, CSS sprites are best used for icons or decorative effects. Website Optimization, Sep. 26, 2007.
- King, A., “Minimize HTTP Requests,”
- By combining external files and embedding CSS and JavaScript within your HTML you can minimize the number of HTTP requests required to render your page. Each unique HTTP request requires a round trip to a server, introducing indeterminate delays. Website Optimization, Dec. 17, 2003.
- King, A., “Optimize Parallel Downloads to Minimize Object Overhead,”
- With the average web page growing past 50 external objects, object overhead now dominates most web page delays. Increasing parallel downloads by using multiple hostnames can realize up to a 40% improvement in web page latency. Website Optimization, Dec. 26, 2007.
- King, A., “Suture CSS or JavaScript Files to Reduce HTTP Requests,”
- Learn how to “suture” CSS or JavaScript files together before delivery from the server to save HTTP requests. You’ll have your organization and eat it too with this server-side approach to merging files. Website Optimization, Oct. 31, 2007.
- King, A., “Use Server Cache Control to Improve Performance,”
- Configure your Apache server for more efficient caching to save bandwidth and improve web site performance. A web cache reduces latency and improves web site response times. Website Optimization, Oct. 23, 2004.
- Souders, S, HTTPArchive.org
- Provides automated statistics and trends on web pages, including total page size, objects for the top 100, top 1000, and ‘all’ web pages surveyed.